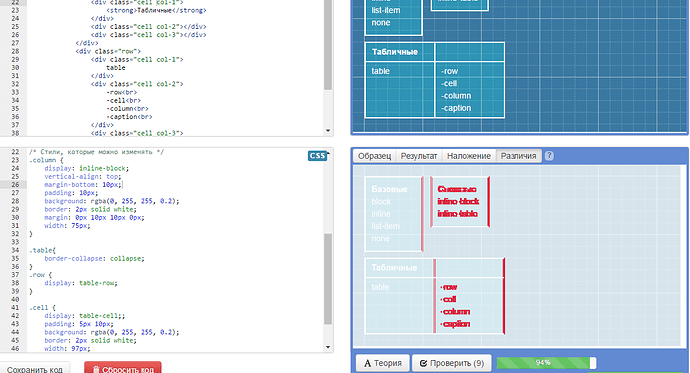
Задание решил но есть расхождение. Скажите где именно я ошибся. И ещё один вопрос: могу ли я проходить курс дальше если не полностью понимаю пока, как именно высчитываются размеры и некоторые мелочи?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 520px;
min-height: 270px;
padding: 20px;
font-size: 14px;
line-height: 1.5;
font-family: Arial, sans-serif;
color: white;
background-color: #3a78a1;
background-image: url("/assets/course9/grid.png");
background-repeat: repeat;
background-position: -80px -80px;
}
/* Cтили, которые можно изменять */
.column {
display: inline-block;
vertical-align: top;
margin-bottom: 10px;
padding: 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
margin: 0px 10px 10px 0px;
width: 75px;
}
.table{
border-collapse: collapse;
}
.row {
display: table-row;
}
.cell {
display: table-cell;;
padding: 5px 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
width: 97px;
}
.col-3 {
display: none;
}