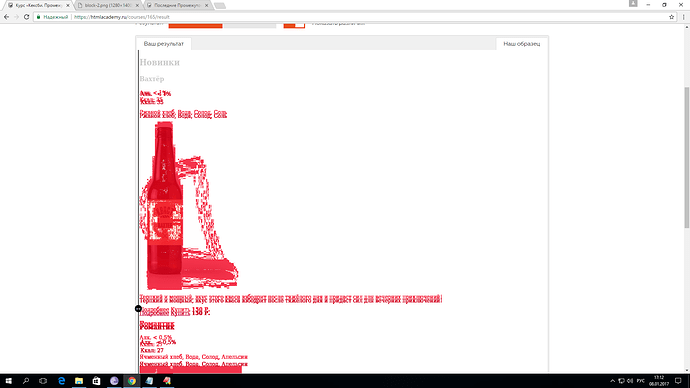
Столкнулся с проблемой при выполнении задания - не знаю как задать отступ без применения CSS кода. Проще скинуть скриншот чем описывать проблему:
Видно, что различия начинаются с места, где идёт описание товара(крепость и калории). Полагаю, что нужен какой-то тэг или атрибут. Пробовал извращаться c
<br> и для задания отступов, но увы. Также пробовал подключить стили с помощью <style>. Видимо что-то забыл из прошлых уроков или сделал не так как надо.
<div class="assortment">
<h2>Новинки</h2>
<div class="assortment-items">
<div class="one-item">
<h3>Вахтёр</h3>
<p>Алк. < 1%<br>Ккал: 35</p>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="./img/bottle-left.jpg" alt="Vahter" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>150 Р.</b>
</div>
<div class="one-item">
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>Ккал: 27</p>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="./img/bottle-right.jpg" alt="Vahter" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<b>90 Р.</b>
</div>
</div>
<div class="page-footer">
</div>
Выше фрагмент кода.