@Ineska Надеюсь поможешь
Проще будет помочь, если Вы будете выкладывать код, а не картинки.
1 лайк
У меня не вылаживается код хоть я его и ставлю как текст"как есть".Последняя надежда.Если хоть так помогут
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="header">
<div class="header-logo">
<img src="img/logo.png" alt="kvast_logo">
</div>
<ul class="main-menu">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="slider">
<p>Крафтовый квас<br>
всему голова!</p>
</div>
</div>
<div class="page-novetly">
<h2>Новинки</h2>
<div class="product-items">
<h3>Вахтёр</h3>
<div class="structure">
<table>
<tr>
<td>Алк.</td>
<td> < 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="">
</div>
<div class="desription">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#" class="btn">Подробнее</a>
<a href="#" class="btn">Купить</a>
<strong>150 Р.</strong>
</div>
</div>
<div class="product-item">
<h3>Романтик</h3>
<div class="structure">
<table>
<tr>
<td>Алк.</td>
<td> < 0,5%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>27</td>
</tr>
</table>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="">
</div>
<div classs="description">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a class="btn" href="#">Подробнее</a>
<a class="btn" href="#">Купить</a>
<strong>90 Р.</strong>
</div>
</div>
</div>
<div class="block-3">
<ul>
<li><h2>Варим сами</h2><p>Вот этими самыми руками. Экспериментируем и творим, что хотим.</p></li>
<li><h2>Своё, родное</h2><p>Не заработка ради, а импортозамещения для. Поднимаем производство.</p></li>
<li><h2>Не экономим</h2><p>Человек это то, что он ест и пьет. У нас только качественные ингредиенты.</p></li>
</ul>
</div>
<!--Немного истории-->
<div class="history">
<h2>Немного истории</h2>
<dl>
<dt>
<h3>Происхождение кваса</h3>
<i>Источник: </i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-1.png" alt="">
<p>
Квас на Руси появился в X-XI веке. Само слово «квас» тоже имеет древнерусское происхождение. Помимо России квас готовят в Белоруссии,<br>
Сербии, Македонии, Словакии и многих других странах, но называется он везде одинаково — квас.</p>
</dd>
</dl>
<dl>
<dt>
<h3>Классификация кваса</h3>
<i>Источник: </i> <a href="#">ru.wikipedia.org</a>
</dt>
<dd>
<img src="img/wiki-2.png" alt="">
<p>
По российскому ГОСТу для промышленного изготовления — это напиток с объёмной долей этилового спирта не более 1,2%, изготовленный в<br>
результате незавершённого спиртового и молочнокислого брожения сусла.</p>
</dd>
</dl>
</div>
<!--Пресса о нас-->
<div class="about-us">
<h2>Пресса о нас</h2>
<blockquote>Сегодня мы провели дегустацию чего-то действительно новенького — крафтового кваса. Да, да, вы не ослышались! Спасибо Арсену и Руслану
за то, что предоставили целую бочку своего напитка!
<p><cite>Газета столичный Стольник</cite> <a href="#">Читать далее</a></p></blockquote>
</div>
<!--Конец прессы-->
<div class="assortment">
<h2>Ассортимент</h2>
<table>
<tr>
<th>Название</th>
<th>Алк.</th>
<th>Ккал</th>
<th>Объём</th>
<th>Стоимость</th>
</tr>
<tr>
<td>Классика</td>
<td>< 1,2%</td>
<td>33</td>
<td>330 мл</td>
<td>120 Р.</td>
</tr>
<tr>
<td>Шабаш</td>
<td>> 1,2%</td>
<td>45</td>
<td>330 мл</td>
<td>250 Р.</td>
</tr>
<tr>
<td>Вахтёр <sup>Новинка</sup></td>
<td>< 1%</td>
<td>35</td>
<td>0,5 л</td>
<td>150 Р.</td>
</tr>
<tr>
<td>Романтик <sup>Новинка</sup></td>
<td>< 0,5%</td>
<td>27</td>
<td>0,5 л</td>
<td>90 Р.</td>
</tr>
</table>
</div>
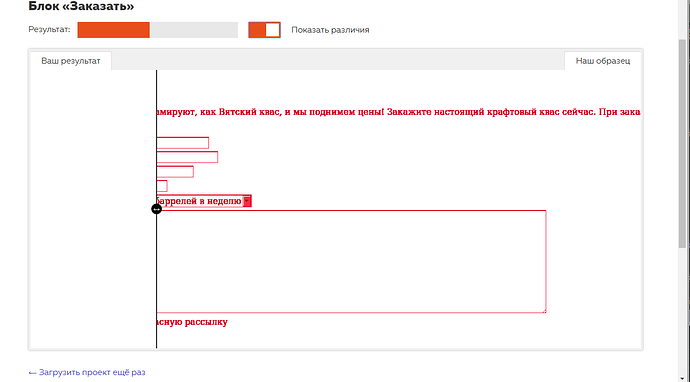
<div clas="order">
<h2>Заказать</h2>
<p clas="order-tip">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div>
<div class="order-form-group">
<label for="phone">Номер телефона:</label>
<input type="text" name="phone" id="phone">
</div>
<div class="order-form-group">
<label for="other-phone">Доп. номер:</label>
<input type="text" name="other-phone" id="other-phone">
</div>
<div class="order-form-group">
<label for="mail">Email:</label>
<input type="text" name="mail" id="mail">
</div>
<div class="order-form-group">
<label for="quantity">Объём заказа:</label>
<select name="quantity" id="quantity">
<option>От 5 до 10 баррелей в неделю</option>
</select>
</div>
<div class="order-form-group">
<label for="comment">Доп. комментарий:</label>
<textarea name="comment" id="comment"></textarea>
</div>
<div class="checkbox-area">
<label>
<input type="checkbox" name="subscription">Я согласен получать квасную рассылку
</label>
</div>
<input type="submit" name="btn" value="Отправить заказ">
</form>
</body>
</html>Перед кодом должна быть пустая строка
От левого края окна до кода должно быть не менее 4 пробелов.
Кнопка </> помогает форматировать.
…сечас у Вас вероятно не закрыт div 6 блока…
Нет, закрыт.Проверил
Пробуйте вставить код. Весь.
По картинкам трудно определить, что где начинается и где заканчивается.
Я уже скинул сверху.Посмотрите))
Я добавил
<div clas="order">
<h2>Заказать</h2>
<p clas="order-tip">Не ждите пока нас отрекламируют, как Вятский квас, и мы поднимем цены! Закажите настоящий крафтовый квас сейчас. При заказе от 10 баррелей — скидка 10%.</p>
<form class="order-form-group">
<label for="fullname">Представьтесь:</label>
<input type="text" name="fullname" id="fullname">
</div> /* этот div дожен закрываться после </form>*/Останется подправить размер textarea…
Спасибо, помогли)
<td> < 1%</td> /* неправильно*/
<td>< 1%</td> /* правильно */
<td>> 1,2%</td>
1 лайк