первые два пункта нормально отображаются, а остальные почему-то отсутствуют, вроде бы и код уже прошарил кучу раз, не понимаю что не так. В браузере моя разметка отображается нормально
Покажите код.
Или есть лишняя вложенность, или не все теги закрыты. Браузер такие ошибки исправляет автоматически, а проверка ничего не исправляет сама.
Уже разобрался, убрал тег main и всё стало нормально
3 лайка
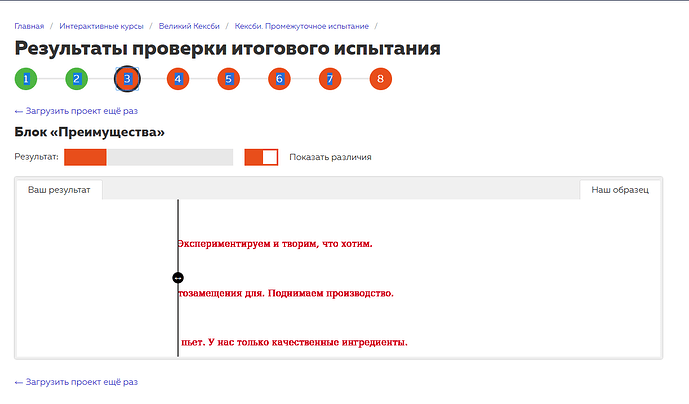
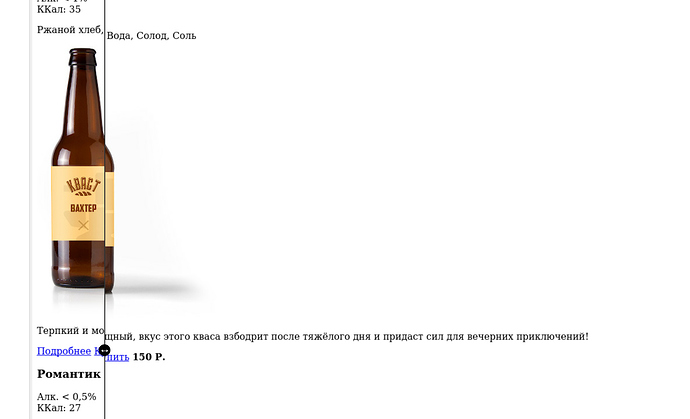
подскажите, пожалуйста, у меня как будто бы проблема с отступами, но на данном этапе возможности работы с css нет, чтобы их отрегулировать. что можно в данном случае сделать? строки я заключила в тег
Нужен HTML

что именно нужно сделать? такая проблема в нескольких этапах появляется, не могу закончить испытание.
Вставьте код HTML.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="new-product">
<h2>Новинки</h2>
<h3>Вахтёр</h3>
<p>Алк. < 1%<br>
ККал: 35</p>
<p>Ржаной хлеб, Вода, Солод, Соль</p>
<img src="img/bottle-left.jpg" alt="bottle-left" width="319" height="459">
<p>Терпкий и мощный, вкус этого кваса взбодрит после тяжёлого дня и придаст сил для вечерних приключений!</p>
<a href="#">Подробнее</a> <a href="#">Купить</a> <b>150 Р.</b>
<h3>Романтик</h3>
<p>Алк. < 0,5%<br>
ККал: 27</p>
<p>Ячменный хлеб, Вода, Солод, Апельсин</p>
<img src="img/bottle-right.jpg" alt="bottle-right" width="319" height="459">
<p>Лёгкий и освежающий напиток поможет сохранять отличное настроение в течение всего дня.</p>
<a href="#">Подробнее</a> <a href="#">Купить</a> <b>90 Р.</b>
</div>
</body>
</html>Это делается таблицей
еще хуже только стало…
"< 1%" нужно заменить на "< 1%".
вот так
<h3>Вахтёр</h3>
<table>
<tr>
<td>Алк.</td>
<td>< 1%</td>
</tr>
<tr>
<td>Ккал:</td>
<td>35</td>
</tr>
</table>
<p>Ржаной хлеб, Вода, Солод, Соль<p>
спасибо, уже помогли)