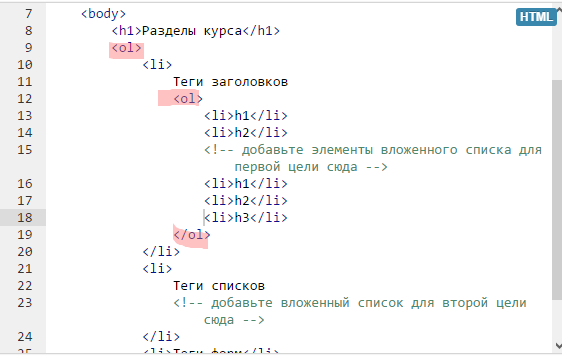
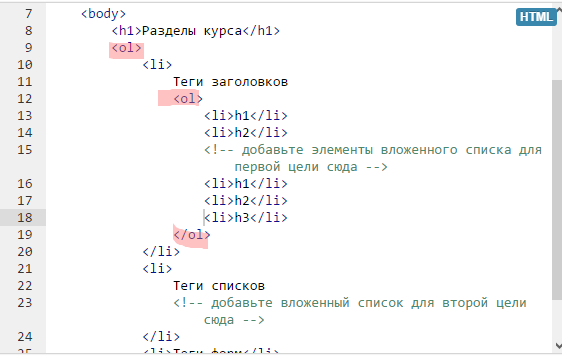
Скажите почему в тексте в котором мы работаем в поле HTML тег указан <ol> </ol> на скрине выделен цветом.

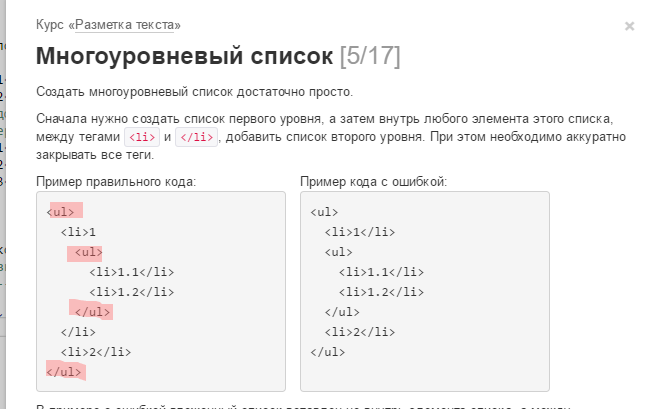
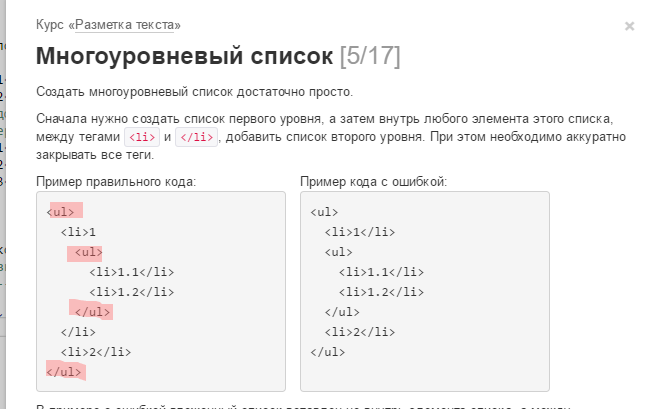
А в теории он задан, как <ul></ul> на скрине выделен

Скажите почему в тексте в котором мы работаем в поле HTML тег указан <ol> </ol> на скрине выделен цветом.

А в теории он задан, как <ul></ul> на скрине выделен

Это только пример. Многоуровневый список может быть комбинированным.
Что значит комбинированный? До этого в уроках ещё не дошел.
Меня на данном уроке интересует почему объясняют используя тег <ul> а задании другой <ol> в чём их разница если она есть? И если есть разница почему тогда так используют не объясняя это?
Если нет разницы в тегах, то вопрос тот же, почему не сказать об этом?
В теории об этом рассказывается. Ol - это нумерованный список, ul - маркерованный. Уровни многоуровневого списка могут быть и маркерованными, и нумерованными. В теории на скрине показан пример (образец) списка. Все возможные вариации многоуровневых списков в теории расписывать смысла нет. Главное, понять суть, как этот список составляется.
Будьте внимательны. Иногда надо немножко подумать, а не просто по образцу переписать.
Спасибо.