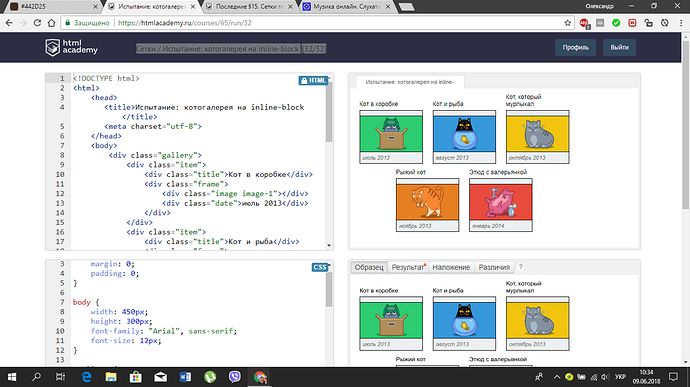
Сетки / Испытание: котогалерея на inline-block [32/32]. Мой вариант прохождения  кому не трудно подскажите пожалуйста все ли правильно сделал, заранее благодарю за критику
кому не трудно подскажите пожалуйста все ли правильно сделал, заранее благодарю за критику
<!DOCTYPE html>
<html>
<head>
<title>Испытание: котогалерея на inline-block</title>
<meta charset="utf-8">
</head>
<body>
<div class="gallery">
<div class="item">
<div class="title">Кот в коробке</div>
<div class="frame">
<div class="image image-1"></div>
<div class="date">июль 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот и рыба</div>
<div class="frame">
<div class="image image-2"></div>
<div class="date">август 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот, который мурлыкал</div>
<div class="frame">
<div class="image image-3"></div>
<div class="date">октябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Рыжий кот</div>
<div class="frame">
<div class="image image-4"></div>
<div class="date">ноябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Этюд с валерьянкой</div>
<div class="frame">
<div class="image image-5"></div>
<div class="date">январь 2014</div>
</div>
</div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-family: “Arial”, sans-serif;
font-size: 12px;
}
.gallery {
padding-top: 10px;
font-size: 0px;
text-align: center;
}
.gallery .item {
text-align: left;
display: inline-block;
font-size: 12px;
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
margin-left: 10px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background: #ecf0f1;
border: 1px solid black;
padding: 10px 0px 0px;
}
.gallery .image {
height: 70px;
background-position: 50% 50%;
background-repeat: no-repeat;
border-bottom: 1px solid black;
border-top: 1px solid black;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("/assets/course13/cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("/assets/course13/cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("/assets/course13/cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("/assets/course13/cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("/assets/course13/cat_drunk.png");
}
.gallery .date {
font-style: italic;
font-size: 11px;
color: #666666;
padding-left: 5px;
margin: 5px 0px;
}