Во время первого перехода на страницу (страница: https://beast1.github.io/works-list/gllacy/index.html
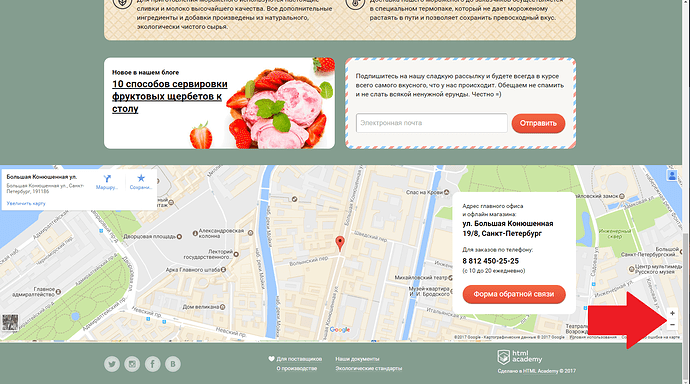
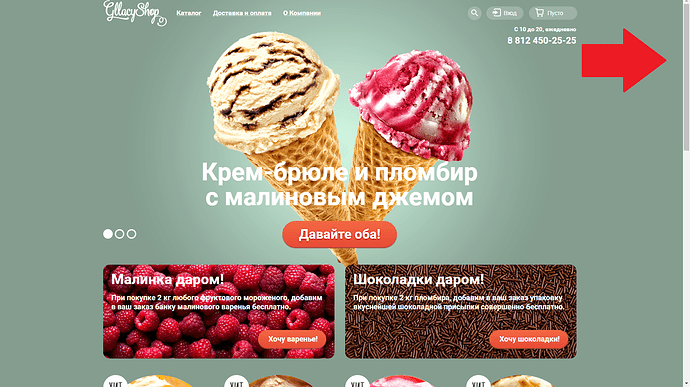
), автоматически происходит скролл к iframe-элементу (рис.1). Как отключить эту функцию, чтобы пользователь видел страницу с начала (рис.2)?
Как вариант, вставить карту по-другому, через скрипт и привязать к блоку по id.
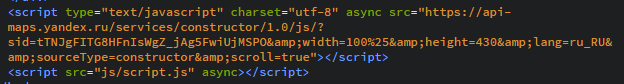
Кажется Яндекс изменили форму заполнения скриптов со своими картами и теперь не совсем понятно, где указывать id?
id по-моему дописывается в ссылке на скрипт карты после других параметров (ширины, высоты, скролла). Я карту делала без конструктора с помощью API. Код могу предоставить, если интересует.
Буду признателен, если поделитесь кодом
<script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/2.1/?lang=ru_RU"></script>
<script src="../js/map.js"></script>
/* map.js */
ymaps.ready(init);
function init () {
myMap = new ymaps.Map('idMap', {
center: [59.938631, 30.323055],
zoom: 16,
controls: ['zoomControl', 'searchControl', 'typeSelector', 'rulerControl', 'fullscreenControl']
})
myPlacemark = new ymaps.Placemark([59.938631, 30.323055], {
hintContent: 'г. Санкт-Петербург, ул. Большая Конюшенная, д. 19/8, офис 101',
balloonContent: ''
}, {
iconLayout: 'default#image',
iconImageHref: '../img/icon-map-pin.svg',
iconImageSize: [67, 100],
iconImageOffset: [-40, -100]
})
myMap.geoObjects.add(myPlacemark);
};