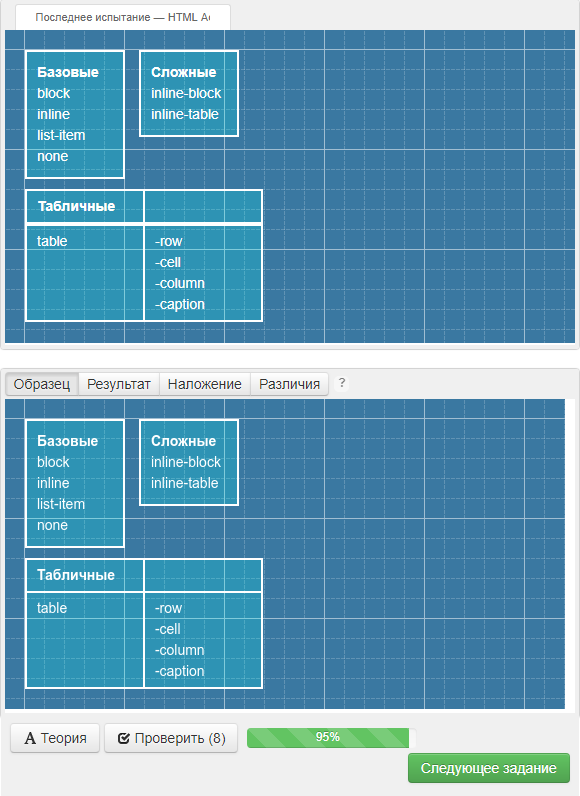
Вот код, который Я написала, но на стыке строк таблице получается линия 4px.
.column {
margin-bottom: 10px;
padding: 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
display: inline-block;
vertical-align: top;
width: 76px;
margin-right: 10px;
}
.table {
display: table;
border-collapse: collapse;
}
.cell {
padding: 5px 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
display: table-cell;
box-sizing: border-box;
width: 118px;
}
.col-3 {
display: none;
}