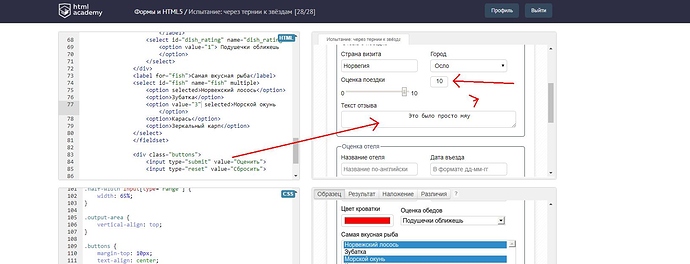
Прошу вашей помощи разобраться почему визуально все совпадает, а на деле не пропускает… В сравнении ужас вообще. Также проблема с ползунком… уже и value 10 назначил а он не хочет работать как нужно. И как сделать, чтобы текст писался не посредине а слева, как и положено (в поле textarea)
Спасибо.
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="fu.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input id="id" type="text" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input id="country" type="search" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city" name="city">
<option value="Oslo">Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" min="0" max="10" id="rating" name="rating" value="10"> 10
</div>
<div class="half-width output-area">
<output id="half-width output-area" name="fu" step="1"></option>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" name="review" row="5">
Это было просто мяу
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input id="hotel" type="text" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="arrival_date" name="arrival_date" placeholder="В формате дд-мм-гг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select id="dish_rating" name="dish_rating">
<option value="1"> Подушечки оближешь
</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" name="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option value="3" selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
Ineska
02.Февраль.2018 09:57:55
3
А почему здесь два id?
Открыли один тег, а закрыли совсем другой..
1 лайк
Спасибо!
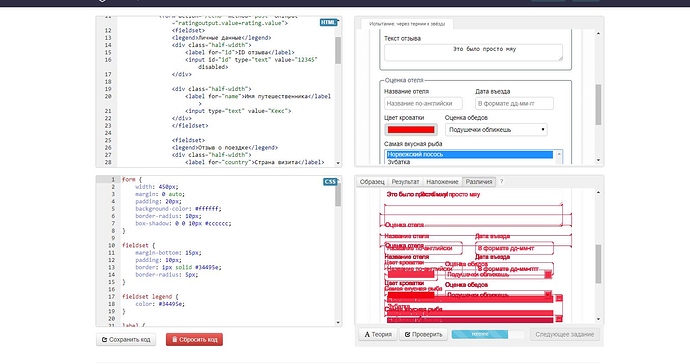
Тут исправил, ползунок работает корректно, но все-равно сейчас картина как на фото.
<body>
<header class="page-header">Форма отзыва</header>
<main>
<form action="/echo" method="post" oninput="ratingoutput.value=rating.value">
<fieldset>
<legend>Личные данные</legend>
<div class="half-width">
<label for="id">ID отзыва</label>
<input id="id" type="text" value="12345" disabled>
</div>
<div class="half-width">
<label for="name">Имя путешественника</label>
<input type="text" value="Кекс">
</div>
</fieldset>
<fieldset>
<legend>Отзыв о поездке</legend>
<div class="half-width">
<label for="country">Страна визита</label>
<input id="country" type="search" value="Норвегия">
</div>
<div class="half-width">
<label for="city">Город</label>
<select id="city" name="city">
<option value="Oslo">Осло</option>
</select>
</div>
<div class="half-width">
<label for="rating">Оценка поездки</label>
0 <input type="range" name="rating" id="rating" min="0" max="10" value="10"> 10
</div>
<div class="half-width output-area">
<output name="ratingoutput">10</output>
</div>
<label for="review">Текст отзыва</label>
<textarea id="review" name="review" row="5">
Это было просто мяу
</textarea>
</fieldset>
<fieldset>
<legend>Оценка отеля</legend>
<div class="half-width">
<label for="hotel">Название отеля</label>
<input id="hotel" type="text" placeholder="Название по-английски">
</div>
<div class="half-width">
<label for="arrival_date">Дата въезда</label>
<input type="text" id="arrival_date" name="arrival_date" placeholder="В формате дд-мм-гг">
</div>
<div class="one-third-width">
<label for="color">Цвет кроватки</label>
<input type="color" id="color" value="#ff0000">
</div>
<div class="two-third-width">
<label for="dish_rating">Оценка обедов</label>
<select id="dish_rating" name="dish_rating">
<option value="1"> Подушечки оближешь
</option>
</select>
</div>
<label for="fish">Самая вкусная рыба</label>
<select id="fish" name="fish" multiple>
<option selected>Норвежский лосось</option>
<option>Зубатка</option>
<option value="3" selected>Морской окунь</option>
<option>Карась</option>
<option>Зеркальный карп</option>
</select>
</fieldset>
<div class="buttons">
<input type="submit" value="Оценить">
<input type="reset" value="Сбросить">
</div>
</form>
</main>
<footer class="page-footer"></footer>
</body>
Ineska
02.Февраль.2018 12:13:01
5
Попробуйте написать без переноса строки и пробелов. Также проверьте высоту поля с отзывом.
1 лайк