Всем доброго времени суток!
Я с огромным удовольствием впитываю все знания, получаемые из данных курсов Академии и тут просто не мог пройти мимо. Просьба проверить данный фрагмент
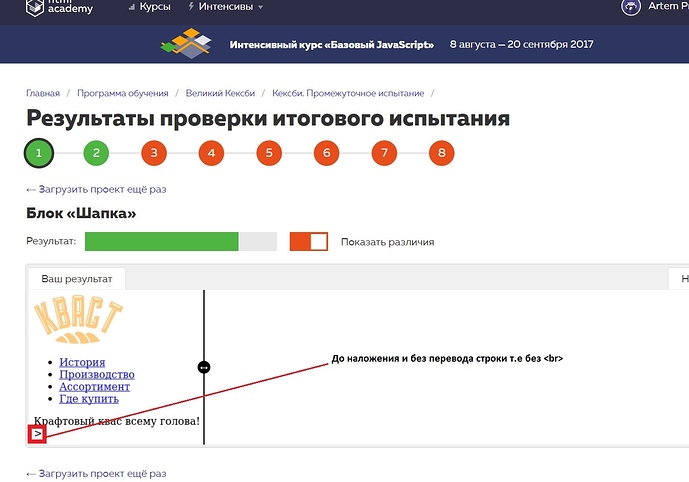
Скрин №1
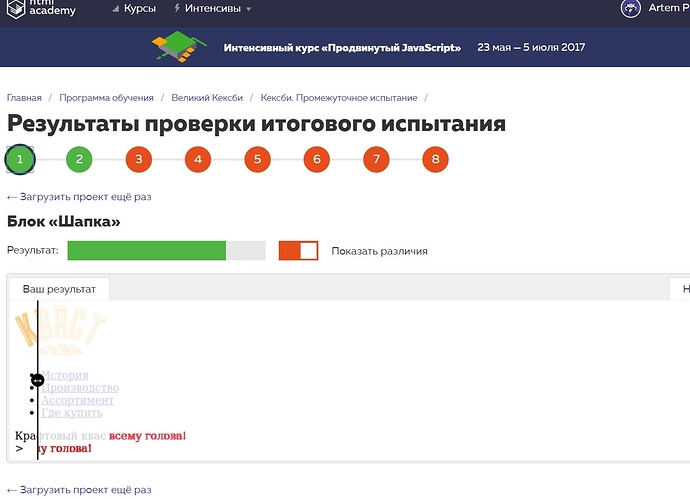
Скрин №2
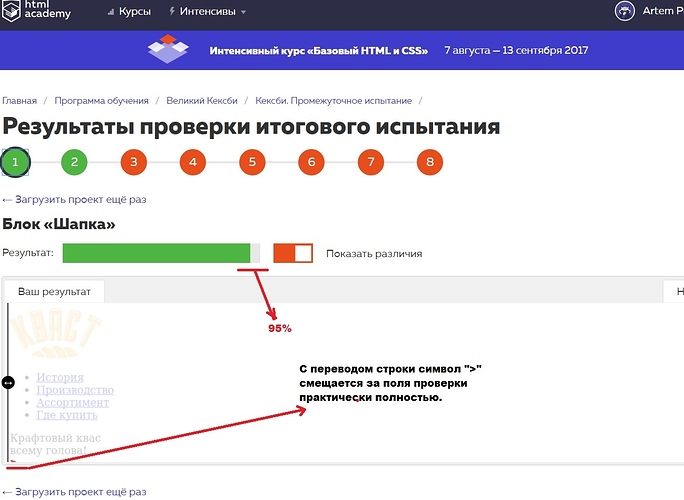
Скрин №3
p.s Браузер Chrome, кэш вычищен, проблем нет.
p.p.s Я, конечно, и так пройду все курсы, но с таким раскладом во мне умирает перфекционист =)
Скринов мало. Ваш код текстом, пожалуйста.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="page-header">
<div class="heager-logo">
<img src="img/logo.png" alt="KWAST">
</div>
<div class="main-nav">
<ul>
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
</div>
<div class="promo">Крафтовый квас<br>всему голова!</div>
</div>
<!--тут еще 7 блоков не размеченных дивов
Этот комментарий закрыт?
Символу < неоткуда было взяться. Попробуйте загрузить проект на проверку еще раз.
!–тут еще 7 блоков не размеченных дивов --> конечно закрыт)
Это я для вас указал, что текст кода неполный, чтобы не скидывать всю ниже уходящую стену текста.
Я еще раз проверил, удалив все не размеченные блоки дивов и скинул на проверку чисто один единственный блок “page-header” без других блоков в body - проверка дала 100%.
Вывод: у меня каким-то образом проверка реагирует на другие не размеченные блоки дивов, которые находятся в body и откуда-то появляется это символ. 2й блок я тоже выполнил и выполнил его на 100%, но там у меня никаких мистических символов “>” при проверке не было. Конечно же я пишу вам это, проверив несколько раз текст кода на лишний или не закрытый символ “>”, нигде в тексте кода ничего подобного нет. Валидатор так же проверил все без ошибок. Спасибо за оперативный ответ Ineska, я понял, что лучше буду подгонять все по-блочно, а потом “соберу” все блоки воедино.
Далеко не все проверяют)
Удачи вам.
1 лайк