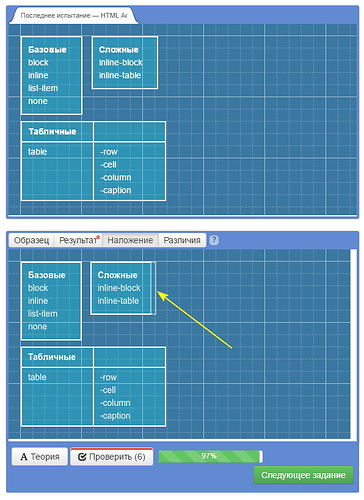
Никак не пойму в чем дело - не получается убрать лишние 5-7 пикселей справа во второй колонке. Они завязаны друг с другом, при регулировке обе меняются.
Вот код:
.column {
Ineska
01.Апрель.2016 08:25:22
2
Без задания блокам фиксированной ширины решить мне не удалось. Возможно, кто-то предложит вариант получше.10px 10px 0px;width: 100px; padding: 10px; box-sizing: border-box; https://htmlacademy.ru/courses/44/run/15
1 лайк
Всё, теперь разобрался. Спасибо большое, Ineska !
1 лайк
а если так?
.column {
Ineska
06.Апрель.2016 17:29:17
5
Так тоже можно. Просто некоторые очень любят, чтобы всё было кратно пяти.