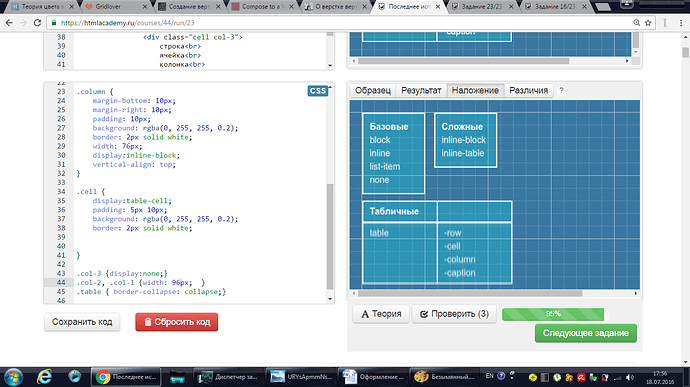
Задание 23/23 на 95%, помогите получить 100%
Код текстом, пожалуйста.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 520px;
min-height: 270px;
padding: 20px;
font-size: 14px;
line-height: 1.5;
font-family: Arial, sans-serif;
color: white;
background-color: #3a78a1;
background-image: url("/assets/course9/grid.png");
background-repeat: repeat;
background-position: -80px -80px;
}
.column {
margin-bottom: 10px;
margin-right: 10px;
padding: 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
width: 76px;
display:inline-block;
vertical-align: top;
}
.cell {
display:table-cell;
padding: 5px 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;}
.col-3 {display:none;}
.col-2, .col-1 {width: 96px; }
.table { border-collapse: collapse;}
Подскажите пожалуйста,почему когда изменяю: vertical-align и margin-right.Свое место положения меняет только второй блок?
Первый и второй блок не одинаковой высоты. А про margin-right не совсем поняла вопрос.
На 100%,немного с рамками застрял, пока не вспомнил прошлые темы)))
.column {
margin-bottom: 10px;
padding: 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
display: inline-block;
vertical-align: top;
width: 76px;
margin-right: 10px;
}
.cell {
padding: 5px 10px;
background: rgba(0, 255, 255, 0.2);
border: 2px solid white;
display: table-cell;
}
.table {
display: table;
border-collapse: collapse;
}
.col-3 {
display: none;
}
.row {
display: table-row;
}
.col-1 {
width: 96px;
}
.col-2 {
width: 96px;
border-left: none;
}