Всем привет! Не могу понять, что не получается, где ошибка?
HTML код:
`
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
`
CSS код:
Ineska
24.Июль.2016 18:46:37
3
Убирайте ширину и высоту у table, и ширину у отдельных ячеек тоже. Задайте ширину для td 33%.
1 лайк
Спасибо за вариант. При наложении таблицы совпали, но всё равно теплее. Даже до 90% не доходит. И попытки на сегодня кончились. Буду завтра добивать её.
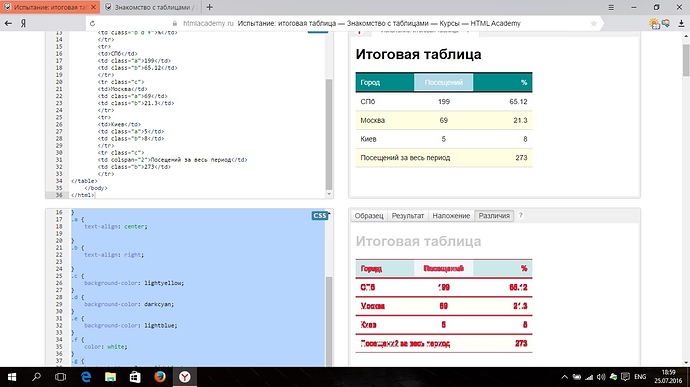
Вообще ничего не понимаю. Вроде бы всё ровно - и результат и наложения и различия всё совпадает. Но системе всё равно что-то не нравится. Так до 90% процентов даже и не доходит
Ineska
25.Июль.2016 15:56:15
6
Последний вариант кода и скрин с открытой вкладкой “Различия”, пожалуйста.
`
Испытание: итоговая таблица
Итоговая таблица
Город
Посещений
%
СПб
199
65.12
Москва
69
21.3
Киев
5
8
Посещений за весь период
273
`
`body {
}
}
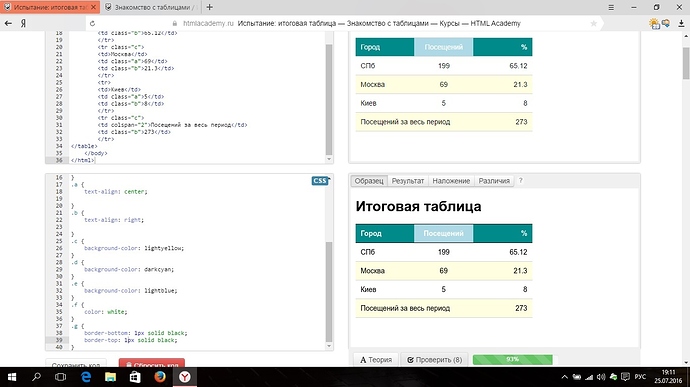
Единственное меня смущает то, что чёрные рамки в первой строке таблицы у меня получились немного толще.
1 лайк
Ineska
25.Июль.2016 16:03:43
9
Видно же, что черная рамка толще чем надо, разве нет?
Это да, но когда я меняю толщину с 2 пикселей на 1, она становится вообще не чёрной, а серой.
Ineska
25.Июль.2016 16:05:38
11
А проверка что говорит по этому поводу?
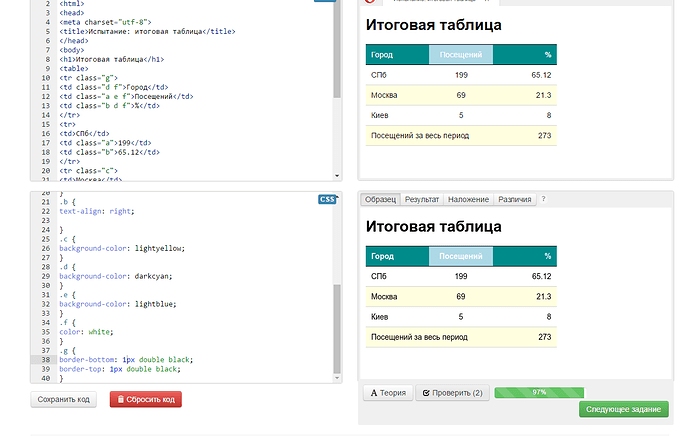
Удивительное рядом. Только что поменял пиксели с 2 на 1 и проверка с серыми рамками прошла на 93%. Теперь непонятно одно, зачем мы выставляем чёрный цвет рамок, если по факту они серые?
Ineska
25.Июль.2016 16:14:47
14
Да-да, я уже вижу. Пока я ищу, что вы там сотворили с этими рамками, исправьте еще одну ошибку. Текст в шапке таблицы должен быть полужирным.
Ineska
25.Июль.2016 16:20:39
15
Светло-серую рамку задавайте для tr, а не для td, тогда всё будет в порядке.
Ок. Спасибо за советы. А что касаемо классов мне так показалось проще.
Ineska
25.Июль.2016 16:25:53
17
“Проще” не всегда означает “лучше”.
1 лайк
Ineska
24.Январь.2017 09:40:47
20
Поделитесь, посмотрим, почему не 100%.