<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label for="name">
Имя
</label>
<input type="text" name="name" id="name">
<div class="half-width">
<label for="date">
Дата рождения
</label>
<input type="text" id="date" name="date" class="date">
</div>
<div class="half-width">
<label for="color">
Цвет
</label>
<select name="color" id="color">
<option>Рыжий </option>
</select>
</div>
<label>
<input type="checkbox">
Разрешать гладить
</label>
<label for="eat">
Секретное блюдо
</label>
<input type="text" id="eat" name="eat">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>
Код правильный.@juwain , – очередная ошибка при проверке…
Можно подправить:
<input type=“checkbox” name=“check” >text password” id=“eat” name=“eat”>
1 лайк
juwain
05.Сентябрь.2018 09:54:54
3
Приветствую!
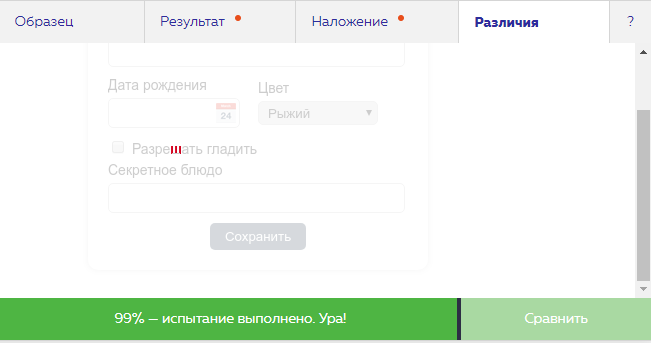
Дело в том, что в системе проверки можно указать верным в данным момент только один результат кода. А скриншоты вёртстки с инпутом внутри лейбла и с инпутом снаружи лейлба для системы не одинаковы. Поэтому возникает такое недоразумение, что варианта правильным два, а система засчитывает только один на 100%. Мы изучаем этот момент пока что, возможно в будущем поправим.
juwain
05.Сентябрь.2018 09:57:44
4
В задании есть намёк на это в теории.
Большая часть подписей содержит только текст, но одна подпись оборачивает и поле, и текст подписи.
Так что мне нужно поменять, чтоб система на 100% засчитала? А то я уже запуталась…инпут внутри лейбла или снаружи надо, чтоб ей понравилось
AnastasiiaGodunova:
…чтоб ей понравилось
Одной строкой:<label><input type="checkbox"> Разрешать гладить</label>
спасибо огромное. помогло