vsolo
1
Подскажите пожалуйста насколько правильный код:
<html>
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
</head>
<body>
<form action="/echo" method="post">
<label for="fields-name">Имя</label>
<input type="text" name="name" id="fields-name">
<div class="half-width">
<label for="fields-date">Дата рождения</label>
<input type="text" name="date" id="fields-date" class="date">
</div>
</div>
<div class="half-width">
<label>Цвет</label>
<select>
<option>Рыжий</option>
</select>
</div>
<label>
<input type="checkbox" name="vibor">
Разрешать гладить
</label>
<label for="fields-dish">Секретное блюдо</label>
<input type="text" name="dish" id="fields-dish">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
Ineska
2
select без атрибута name.
1 лайк
olala
3
добрый день, проверьте пожалуйста корректность кода
Имя
<div class="half-width">
<label for="date-field">Дата рождения</label>
<input type="text" class="date" id="date-field">
</div>
<div class="half-width">
<label for="color-field">Цвет</label>
<select id="color-field">
<option value="ginger">Рыжий</option>
<option value="grey">Серый</option>
</select>
</div>
<label>
<input type="checkbox">
Разрешать гладить
</label>
<label for="password-field">Секретное блюдо</label>
<input type="password" id="password-field">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
И name у полей тоже должен быть.
olala
7
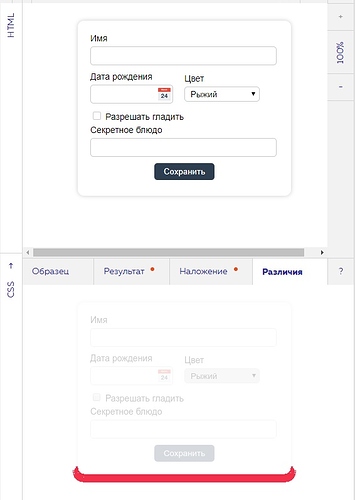
показывает 100%
правильно ли я понимаю, что должны быть и name, и id?
1 лайк
olala
8
<form action="/echo" method="post">
<label for="name-field">Имя</label>
<input name="name" type="text" id="name-field">
<div class="half-width">
<label for="date-field">Дата рождения</label>
<input name="date" type="text" class="date" id="date-field">
</div>
<div class="half-width">
<label for="color-field">Цвет</label>
<select name="color" id="color-field">
<option value="ginger">Рыжий</option>
<option value="grey">Серый</option>
</select>
</div>
<label>
<input name="checkbox" type="checkbox">
Разрешать гладить
</label>
<label for="password-field">Секретное блюдо</label>
<input name="password" type="password" id="password-field">
<div class="buttons">
<input name="submit" type="submit" value="Сохранить">
</div>
</form>
olala
11
спасибо за оперативные ответы
olala
12
а каждому value в select нужно задавать id?
Ineska
14
Нет, для option id не нужен.
vortex
15
Ребята, подскажите, что не так то!? Всю голову себе сломал уже. БЕСИТ, что не 100% Хелп!!!
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: формы — вспомнить всё</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<form action="/echo" method="post">
<label for="name">Имя</label>
<input type="text" name="username" id="name"><br>
<div class="half-width">
<label for="date">Дата рождения</label>
<input type="text" class="date" name="date" id="date">
</div>
<div class="half-width">
<label for="color">Цвет</label>
<select id="color" name="color">
<option selected="selected">Рыжий</option>
<option>Белый</option>
<option>Серый</option>
<option>Полосатый</option>
<option>В крапинку</option>
</select>
</div>
<label>
<label><input type="checkbox"> Разрешать гладить</label>
<label for="secret">Секретное блюдо</label>
<input type="password" name="pass" id="secret">
<div class="buttons">
<input type="submit" value="Сохранить">
</div>
</form>
</body>
</html>
Max1m
17
над checkbox label 2 раза
vortex
18
Я уже решил проблему, но всё равно спасибо!)