После первого задания появился небольшой вопрос.
Подскажите, как в данном случае срабатывает “box-sizing: border-box”?
Понятно, что это свойство меняет режим расчета размеров, и я предположил, что после применения “бокс-сайзинг” размеры “енота на лонгборде” сжались на значение ранее введенных паддингов, но в данном конкретном случае размеры ужались на 30px по высоте и ширине. А паддинги лишь по 10 с каждой стороны.
Буду очень благодарен, если кто-то откроет тайну пропавших пикселей 
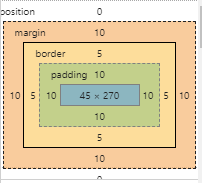
с бокс-сайзингом

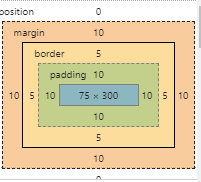
без:

размеры соответственно берутся по рамке: 5 рамка 10 паддинг 10 паддинг 5 рамка = 5 + 10 + 10 + 5 = 30пихарей по горизонтали и вертикали
Box-sizing = Контент + рамка + падинг. Так что все правильно сумма 30 px, ужались на 30px