<!DOCTYPE html>
<html>
<head>
<title>Испытание: строим таблицу на CSS</title>
<meta charset="utf-8">
<base href="/assets/course86/">
<link href="course.css" rel="stylesheet">
</head>
<body>
<article class="formula">
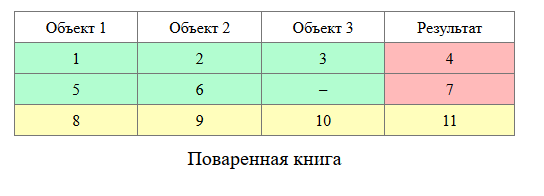
<p>Поваренная книга</p>
<div class="column-group">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>
<div class="column column-last"></div>
<div class="content">
<ul>
<li><img src="img/blue-crystal.png" alt=""></li>
<li><img src="img/bones.png" alt=""></li>
<li><img src="img/magic.png" alt=""></li>
<li><img src="img/stick.png" alt=""></li>
</ul>
<ul>
<li><img src="img/green-crystal.png" alt=""></li>
<li><img src="img/stick.png" alt=""></li>
<li>–</li>
<li><img src="img/skull.png" alt=""></li>
</ul>
</div>
<header>
<ul>
<li>Объект 1</li>
<li>Объект 2</li>
<li>Объект 3</li>
<li>Результат</li>
</ul>
</header>
<div class="content content-important">
<ul>
<li><img src="img/led.png" alt=""></li>
<li><img src="img/fireball.png" alt=""></li>
<li><img src="img/sand-glass.png" alt=""></li>
<li><img src="img/gold.png" alt=""></li>
</ul>
</div>
</article>
</body>
</html>
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display: table;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display: table-caption;
caption-side: bottom;
text-align: center;
}
.content {
display: table-row-group;
}
.content ul, header ul {
display: table-row;
}
.content li {
display: table-cell;
text-align: center;
vertical-align: middle;
padding: 5px;
border: 1px solid #777777;
background-color: #b2fdd0;
}
header {
display: table-header-group;
}
header li {
display: table-cell;
text-align: center;
border: 1px solid #777777;
padding: 5px;
border-bottom: none;
}
.content li:last-child {
background-color: #ffbaba;
}
.content-important ul li,
.content-important ul li:last-child {
background-color: #fffebc;
}
Я вообще не использовал .column и .column-group (div’ы, которые располагаются вверху таблицы).
Посмотрел у других, которые используют display: table-column и display: table-column-group. И у меня возникает вопрос (в предыдущих курсах по созданию таблицы я не припоминаю, чтобы рассказывали о tbody, thead и tfoot).
thead - в самом вверху таблицы, а tfoot - в самом низу таблицы (т.е. display: table-header-group просто отправляет элементы вверх, где бы они не располагались в HTML-коде и аналогично с display: table-footer-group только вниз). Надеюсь я это правильно понимаю.
tbody - можно догадаться, что это как бы серединка между thead и tfoot, т.е. ну как бы основной текст.
Собственно вопрос: для чего создается
(здесь нет “<” и “>”, потому с ними просто не показывается текст, не знаю почему):
div class="column-group"
div class=“column” /div
div class=“column” /div
div class=“column” /div
/div>
Сколько нужно таких блоков создавать (т.е. отчего отталкиваться?). Если это как бы отдельные блоки, то почему если им задавать display: table-column и display: table-column-group, то они, допустим при background-color: red; окрашивают ячейки, которые находятся абсолютно в другом месте в HTML-документе и почему вообще именно этим “дивам” нужно задать такие значение display?
Короче говоря, я вообще не разобрался с этим display: table column и table-column-group. Может кто-то мне “разжевать” эту тему или скинуть какой-нибудь сайт с более подробной разборкой этого (на русском)