.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
text-align: center;
vertical-align: middle;
border-collapse: collapse;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
}
.formula {
display: table;
}
.formula ul {
display: table-row;
}
.formula ul li {
display: table-cell;
border: 1px solid #777777;
padding: 5px;
}
.formula p {
display: table-caption;
caption-side: bottom;
}
.formula header {
display: table-header-group;
}
.formula .content-importent li {
display: table-footer-group;
background-color: #fffebc;
}
.formula .content {
display: table-row-group;
}Какого именно фона? Прикрепите к вопросу скрин, пожалуйста.
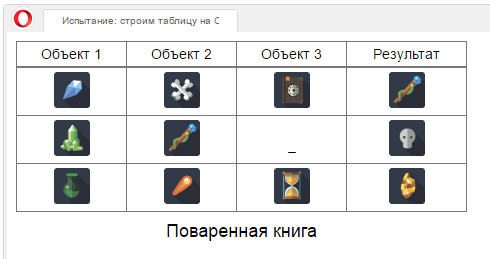
Если я правильно понимаю, то это правило должно давать желтый фон последней строке таблице, но его нет.
По буквам проверьте.
Спасибо
Чем может быть вызвано появление лишней рамки под первой строкой таблицы?
.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
}
.formula {
display: table;
}
.formula ul {
display: table-row;
}
.formula ul li {
display: table-cell;
border: 1px solid #777777;
padding: 5px;
text-align: center;
vertical-align: middle;
}
.formula p {
display: table-caption;
caption-side: bottom;
text-align: center;
}
.formula header {
display: table-header-group;
}
.formula .content {
display: table-row-group;
background-color: #b2fdd0;
}
.formula .content:not(.content-important) li:last-of-type {
background-color: #ffbaba;
}
.formula .content-important {
display: table-footer-group;
background-color: #fffebc;
}
Видимо из-за группировки строк так. Попробуйте убрать лишнюю рамку с помощью правила:
.formula header li {
border-bottom: none;
}Насколько валидны такие селекторы? Мне кажется, что нужные фоны можно было задать более логичным путем, но я не стал думать об оптимизации и пошел самой короткой дорогой. Приемлемо ли использовать такой поверхностный подход когда работаешь над “боевым” проектом или это считается признаком дурного тона среди верстальщиков?
.formula .content {
display: table-row-group;
background-color: #b2fdd0;
}
.formula .content:not(.content-important) li:last-of-type {
background-color: #ffbaba;
}
.formula .content-important {
display: table-footer-group;
background-color: #fffebc;
}