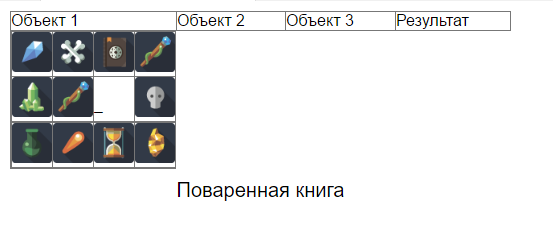
почему все строки вложились в первую колонку header? не могу придумать, как это устранить

.formula {
margin: 10px;
width: 500px;
border-collapse: collapse;
display:table;
border:1px solid #777777;
}
.formula p {
margin: 0;
padding: 10px;
font-size: 20px;
display:table-caption;
caption-side:bottom;
text-align:center;
}
.formula ul{
display:table-row;
}
.formula li{
display:table-cell;
border:1px solid #777777;
width:125px;
}
.formula header{
display:table-header-group;
}