<!--HTML-->
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="background">
<div class="header">
<div class="layout-positioner">
Header
</div>
</div>
<div class="menu">
<div class="layout-positioner">
Menu
</div>
</div>
<div class="promo clearfix">
<div class="layout-column layout-column-1">
<div class="layout-positioner">
Promo 1
</div>
</div>
<div class="layout-column layout-column-2">
<div class="layout-positioner">
Promo 2
</div>
</div>
</div>
<div class="main clearfix">
<div class="layout-column layout-column-1">
<div class="layout-positioner">
Left
</div>
</div>
<div class="layout-column layout-column-2">
<div class="layout-positioner">
Main
</div>
</div>
<div class="layout-column layout-column-3">
<div class="layout-positioner">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</div>
</body>
</html>`
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
min-height: 335px;
font-size: 10px;
font-family: "Arial", sans-serif;
color: white;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.background {
background-color: #34495e;
padding: 10px 0;
}
.layout-positioner {
width: 340px;
margin: 0 auto;
padding: 5px 0 0 0;
}
.header {
margin: 0px auto 10px auto;
width: 350px;
min-height: 35px;
background-color: #c0392b;
}
.menu {
background-color: #3498db;
min-height: 35px;
}
.promo {
width: 350px;
margin: 0px auto 10px auto;
}
.promo .layout-column {
background-color: #c0392b;
margin: 10px 0px 0 0;
width: 165px;
min-height: 60px;
padding: 0 0 0 5px;
}
.promo .layout-column-1 {
float: left;
margin: 10px 10px 0 0;
}
.promo .layout-column-2 {
float: left;
}
.main {
background-color: #ffffff;
padding: 10px 0 10px 0;
}
.main .layout-column {
background-color: #3498db;
min-height: 110px;
}
.main .layout-column-1 {
float: left;
width: 65px;
padding: 0 0 0 5px;
margin: 0 10px 0 50px;
}
.main .layout-column-2 {
padding: 0 0 0 5px;
float: left;
width: 185px;
}
.main .layout-column-3 {
float: right;
padding: 0 0 0 5px;
width: 65px;
margin: 0 50px 0 0;
float: right;
}
.footer {
min-height: 30px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий`ВСЕ height замените на min-height.
Есть и другие ошибки, но нужно видеть HTML.
Спасибо!
Какую роль именно здесь имеют min-height?
min-height позволяет растягиваться блокам по высоте в зависимости от контента.
Здесь, кажется это не важным, но лучше всё же min-height.
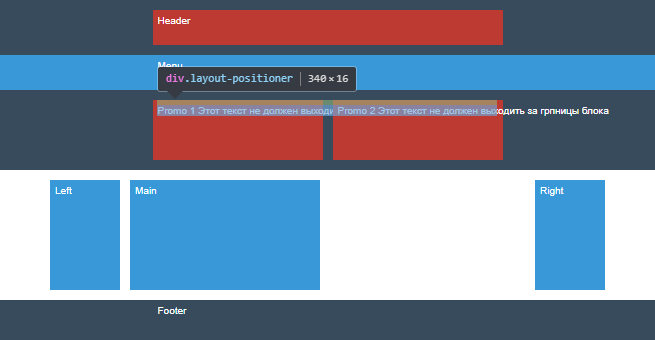
У Вас не совсем верное представлениие о class=“layout-positioner”.
Посмотрите как сетка сделана в предыдущем задании 26/32.
Просмотрите инспектором кода – вызывается по F12 или Ctrl+Shift+I…
При других размерах окна будет: