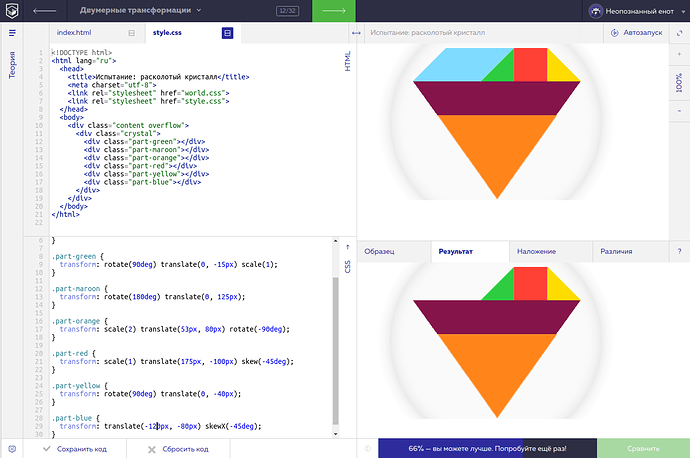
Что это за ерунда?
body {
width: 550px;
height: 310px;
margin: 0;
padding: 0;
}
.part-green {
transform: rotate(90deg) translateY(-15px);
}
.part-maroon {
transform: rotate(180deg) translateY(125px);
}
.part-orange {
transform: rotate(-90deg) translateX(-160px) translateY(105px) scale(2);
}
.part-red {
transform: skewX(-45deg) translateX(75px) translateY(-100px);
}
.part-yellow {
transform: rotate(90deg) translateY(-40px);
}
.part-blue {
transform: skewX(-45deg) translateX(-200px) translateY(-80px);
}
1 лайк
Для .part-blue нужно поменять местами skew и translate.
body {
.part-green {
.part-maroon {
.part-orange {
.part-red {
.part-yellow {
.part-blue {
/.part-blue { }*/
JS95
14.Июнь.2020 13:16:25
3
А у меня так вообще не кратные 5 значения)) и вообще изза 1рх 2-3 фигуры неверно отображались)
body {
width: 550px;
.part-green {
.part-maroon {
.part-orange {
.part-red {
.part-yellow {
.part-blue {
Что-то я не вникаю, почему ничего не совпало? Синий блок вообще куда-то улетел якобы.
Eleven
02.Июль.2020 06:25:20
6
Добрый день!
OlgaK
27.Октябрь.2020 10:18:06
7
А как вы понимаете, когда skew перед translate, а когда наоборот?
Первое испытание, где я решил оставить 99.9 и не париться. Это издевательство какое-то
Проверка задания определенно с багами, блоки пропадают в зависимости от порядка значений. Тем не менее, вот 100% результат для программы:
body {
.part-green {
.part-maroon {
.part-orange {
.part-red {
.part-yellow {
.part-blue {
Zetter
08.Февраль.2021 11:21:40
10
Бредовое задание, работает только если всё расположено в том порядке, в каком задумал разработчик. А его нужно просто угадать перебором. В итоге ты написал решение, но ещё нужно потратить время на то, чтобы переставлять свойства селектора местами, дабы угадать как же всё-таки они должны стоять.
VertiGo:
Что это за ерунда?
Было то же самое, scale(2) должен стоять в середине, translate первым и rotate последним, только так заработало, в другом порядке не засчитывалось.
1 лайк
tema96
10.Ноябрь.2021 08:03:58
11
.part-green {
.part-maroon {
.part-orange {
.part-red {
.part-yellow {
.part-blue {