Обсуждение курса «Мастерская: создаём меню»
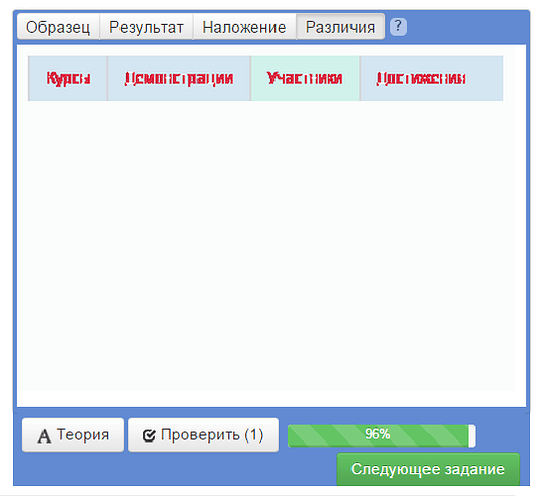
подскажите пожалуйста, что не так
html, body{
margin:0;
padding:0;
}
body{
width:430px;
min-height:280px;
padding:10px;
font-family:Arial, sans-serif;
font-size:14px;
line-height:1.4;
background:#ecf0f1;
}
.main-menu{
padding:0;
margin:0;
list-style:none;
background:#2980B9;
}
.main-menu li{
display:inline-block;
padding:10px 15px;
border-left:2px solid #2C3E50;
margin-right:-4px;
}
.main-menu a{
text-decoration:none;
color:white;
margin-left:-1px;
}
.main-menu .active{
background-color:#1ABC9C;}
выдает 96%
17/28
Наши вам услуги
Как мило 
Благодарствую, судари 
Объясните, пожалуйста, почему .main-menu>.active>a{} должно стоять в коде раньше .main-menu>li>a{} (испытание 15)
Выполнил на 100% за 10 минут. Абсолютно ничего сложного. Может код можно и упростить, но мне и так нормально )))
как горизонтальное меню, в этом исполнении, отцентрировать по горизонтали?
В 13 шаге курса глюк. Всё сделал, как надо, но система не принимает ответ как верный.
.main-menu li li a {
padding: 3px 0;
color: black;
}
.main-menu li li a:hover {
text-decoration: underline;
background: none;
}
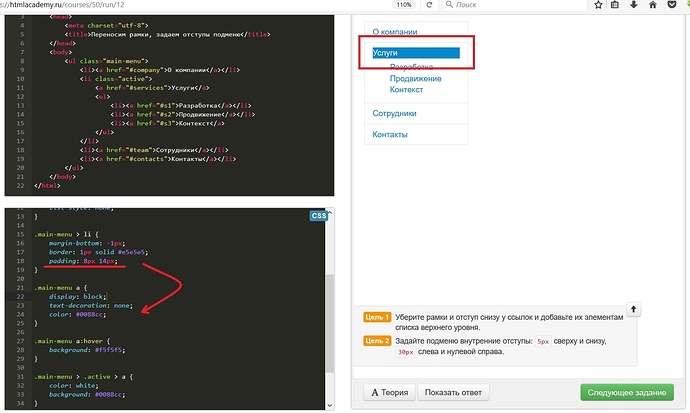
Я заметил, что в задании (Переносим рамки, задаём отступы подменю [12/28]) немного некорректно объясняется создание меню. Из за чего в дальнейшем может возникнуть путаница.
На первом скриншоте “padding” предлагают прописать в “.main-menu > li”, тогда пункт “Услуги” отображается не на всю ширину в меню. В следующем же задании этого уже нет и “padding” перенесен из “.main-menu > li” в “.main-menu a”, в этом случае пункт “Услуги” отображается корректо. Как по мне это создает путаницу в испытаниях.
Мое предложение — объяснить это примечанием в теории или в целях задания.
margin по заданию кратны 5, соответственно -5
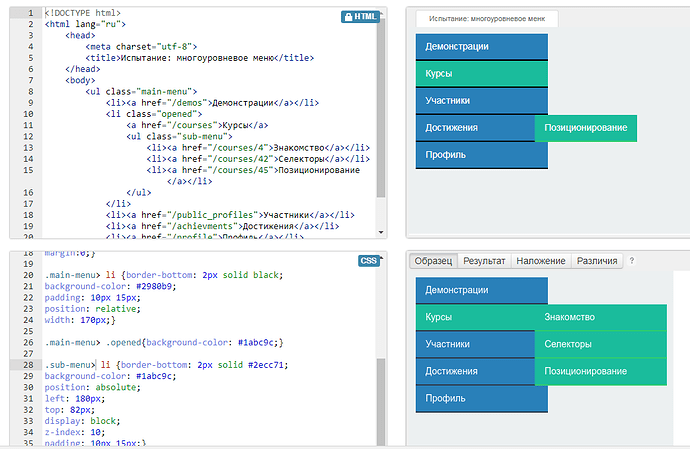
Мастерская: создаём меню / Испытание: выпадающее меню [28/28]
Что не так то? Визаульно 100% сходство…
html,
body {
margin: 0;
padding: 0;
}
body {
width: 380px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding: 0 0;
width: 200px;}
.main-menu li {
background: #2980b9;
border-bottom: 2px solid #2c3e50;
position: relative;
list-style: none;}
.main-menu li a {
padding: 10px 15px;
display: block;
text-decoration: none;
color: #ffffff;}
.main-menu .sub-menu {
position: absolute;
z-index: 1;
top: 0;
left: 140px;
width: 200px;
display: none;
}
.main-menu .sub-menu li {
background: #1abc9c;
border-bottom: 2px solid #2ecc71;
}
.main-menu .opened {
background: #1abc9c;
}
.main-menu .opened:hover .sub-menu {
display: block;
}
.main-menu li:hover {
background: #1abc9c;
}
.main-menu .sub-menu li:hover {
background: #2ecc71;
}
Подскажите, пожалуйста. Почему если задавать абсолютное позиционирование элементам списка, а не списку целиком, то исчезают два первых элемента списка?
Зачем .main-menu li li a, .main-menu li li a:hover если можно просто .main-menu ul a, .main-menu ul a:hover ?
Я решила сделать следующим образом:
html, body {
margin: 0;
padding: 0;
}
body {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding:0px;
margin:0px;
margin-left:5px;
white-space:nowrap;
}
.main-menu li {
display: inline-block;
padding-top:10px;
padding-bottom:10px;
padding-left:15px;
padding-right:15px;
border-left:2px solid #2C3E50;
background-color:#2980B9;
margin-left:-5px;
}
.main-menu .active{
background-color:#1ABC9C;
}
.main-menu a{
text-decoration:none;
color:#fff;
}
.main-menu li:last-child{
padding-right:40px;
}
В заданиях, когда прячем меню с помощью display: block; то ведь оно исчезает совсем и роботы при посещении страниц его видеть не будут, тогда разве не лучше ли прятать с помощью visibility:hidden; , а при наведении visibility: visible?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.menu {
margin:0;
padding:0;
padding-top: 14px
}
.menu li {
margin:0;
padding: 0;
background-color: #2980b9;
width: 200px;
border-bottom: 2px solid #2c3e50;
}
.menu a {
display: block;
text-decoration: none;
padding-left: 15px;
padding-top: 10px;
padding-bottom: 10px;
color: #ffffff;
}
.menu a:hover {
background-color: #2ecc71
}
.menu .visited {
background-color: #1abc9c;
border-bottom:2px solid #2ecc71;
}