Возникли два вопроса по заданию 14/23.
- В задании 14/23 у полей ввода устанавливается ширина области содержимого width: 100%. Далее предлагается установить горизонтальные паддинги для них.
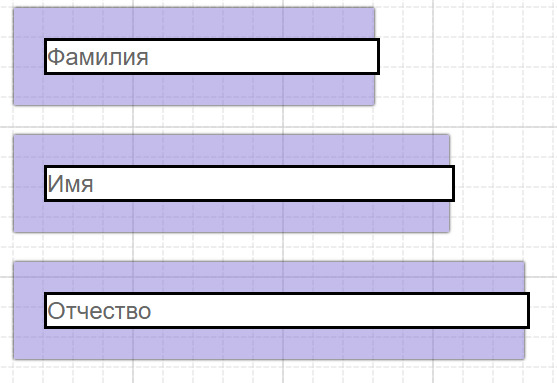
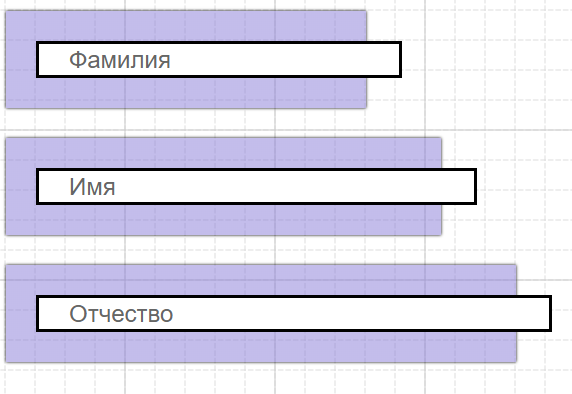
Если установить padding-right: 20px, то область содержимого полей останется на месте, а вправо сдвинется правая граница, выползая за пределы родительского контейнера и игнорируя его правый паддинг.

Если же после этого установить padding-left: 20px, то область содержимого поползет вправо и правая граница сдвинется еще правее. А левая граница полей ввода останется на месте и продолжит учитывать левый паддинг родительского контейнера.

Почему при увеличении паддингов (или границ) бокса полей ввода расползание происходит только вправо, а не в обе стороны равномерно? Почему левый паддинг родительского элемента не игнорируется аналогичным образом при width: 100% у вложенного элемента?
- Элемент поля ввода является строчным - до и после него нет переносов.
В разделе 5/23 написано, что строчные боксы учитывают только горизонтальные маргины.
Почему если задать вертикальные маргины полям ввода в задании 14/23, то они будут не только отображены, но и учтены родительским контейнером?