Обсуждение курса «Мастерская: декоративные элементы»
подскажите пож, почему на данном этапе иконки ссылок выстроились по вертикали? что нужно сделать?
 CSS:
CSS:
html, body{
margin:0;
padding:0;
}
body{
width:280px;
min-height:280px;
padding-top:20px;
padding-left:20px;
font-size:14px;
font-family:“Arial”, sans-serif;
line-height:1.2;
background:#ecf0f1;
}
.block{
width:200px;
height:220px;
padding:10px 15px;
background:#1abc9c;
color:white;
}
.kurses{
font-weight:normal;
font-size:19px;
margin-bottom:20px;
padding:5px;
}
.social{
display:inline-block;
width:30px;
height:30px;
background:#16a085;
background-image:url(‘assets/course14/social-challenge.png’);
background-repeat:no-repeat;
}
.fb{
}
.tw{
}
.gg{
}
надо менять тип элемента с блочного на блочно-строчный
Соц. кнопки должны быть ссылками, а не просто дивами. И да, согласен с Ineska, нет необходимости задавать высоту блоку с классом wrapper.
А по поводу чистоты кода. Мне кажется, что все свойства, которые Вы прописали для селектора .
"facebook,
.twitter,
.google"
можно прописать в к селекторе для класса social. Ведь именно для этого вы его и создавали - что бы прописать в нем общие свойства.
У вас <div> в котором лежат ссылки, тоже имеет класс social
Уберите его, он там не нужен. и все будет норм.
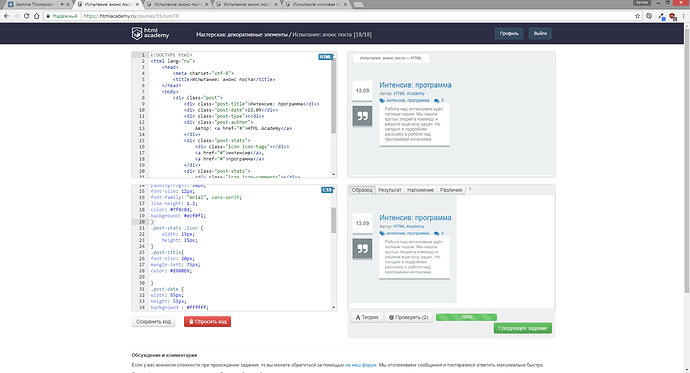
Подскажите, пожалуйста, в финальном задании:
- Как задвинуть вправо див с цифрой 5?
- Почему для этой цели не работает селектор .post-stats:last-child a? Пытаюсь задать ему левый паддинг или марджин, но реакции ноль.
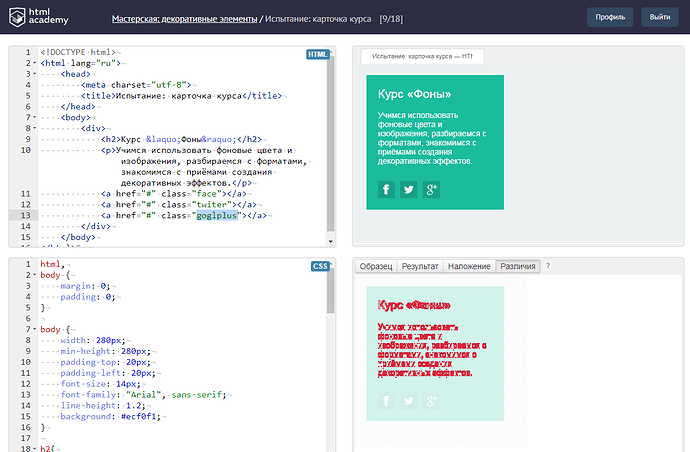
<div class="feature-box">
<div class="title">Курс «Фоны» </div>
<p>Учимся использовать фоновые цвета и изображения, разбираемся с форматами, знакомимся с приёмами создания декоративных эффектов.</p>
<a href="#" class="social social-fb"></a>
<a href="#" class="social social-tw"></a>
<a href="#" class="social social-gs"></a>
</div>
.feature-box {
width: 190px;
height:175px;
background: #1abc9c;
color: white;
padding: 20px 30px 40px 20px;
}
.feature-box .title {
font-size: 20px;
margin-bottom:20px
}
.feature-box p {
margin-bottom:10px
}
.social {
display:inline-block;
width:30px;
height:30px;
margin-top:15px;
margin-right:5px;
background: #16a085 url(/assets/course14/social-challenge.png)no-repeat;
}
.social-fb {
background-position: 0 0;
}
.social-tw {
background-position: -30px 0
}
.social-gs {
background-position: -60px 0;
}
Дайте пожалуйста советов с улучшением кода …
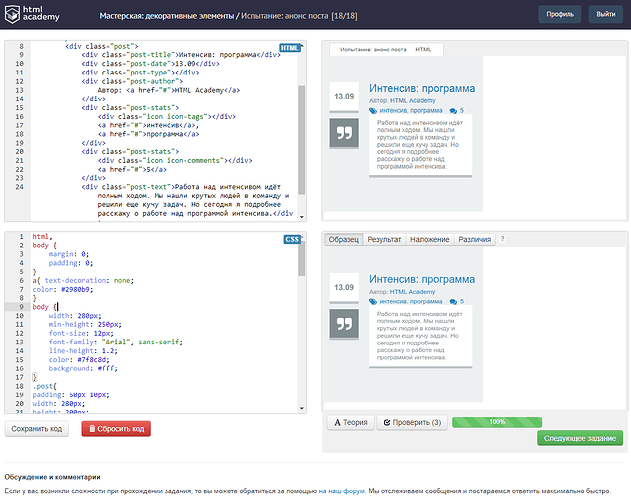
что значи post-type в Испытание: анонс поста [18/18] , почем записан именно post-type?
Адрес картинки уже /assets/course14/QUOTES.png почему не Quotes ? post-quotes
Что не так пожалуйста посмотрите.
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding-top: 20px;
padding-left: 20px;
font-size: 14px;
font-family: “Arial”, sans-serif;
line-height: 1.2;
background: #ecf0f1;
}
h2{
font-weight: normal;
margin-top: 10px;
}
a{display: inline-block; margin-top: 13px;}
div{
margin: 0;
padding: 10px 20px 17px 20px;
width: 200px;
background-color: #1abc9c;
color: #fff;
}
.face{
width: 30px;
height: 30px;
background-image: url("/assets/course14/social-challenge.png");
background-repeat: no-repeat;
background-position: 0px 0px;
background-color: #16a085;
}
.twiter{
width: 30px;
height: 30px;
background-image: url("/assets/course14/social-challenge.png");
background-repeat: no-repeat;
background-position: -30px 0px;
background-color: #16a085;
margin-left: 5px;
}
.goglplus{
width: 30px;
height: 30px;
background-image: url("/assets/course14/social-challenge.png");
background-repeat: no-repeat;
background-position: -60px 0px;
background-color: #16a085;
margin-left: 5px;
}
Здравствуйте!
https://npoed.htmlacademy.ru/htmlcss112/course/16/run/11
В теоретической части урока ошибка в последнем предложении. Нужно вместо .item указать .icon