.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 230px;
text-align: center;
color: #ffffff;
background-color: #333333;
font-weight: bold
}
.contacts {
float: right;
width: 110px;
text-align: center;
background-color: #333333;
color: #ffffff;
font-style: italic;
}
.about-us {
width: 230px;
margin-bottom: 10px;
font-size: 10px;
float: left;
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
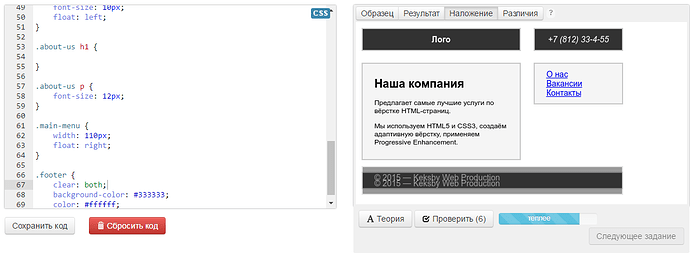
.footer {
clear: both;
background-color: #333333;
color: #ffffff;
}
Как опустить последний блок? Спасибо