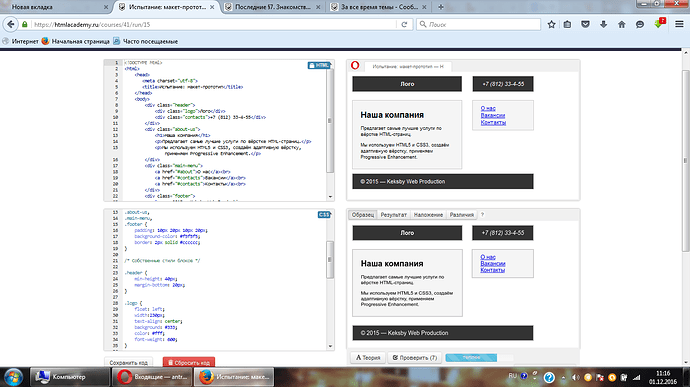
В последнем испытании я оформила стили так, чтобы добиться наибольшего внешнего сходства. Попробовала свой код в Mozilla и Opera. В обоих случаях не принимает, состояние - “теплее”. Также вставила пару чужих кодов из тем, всё равно теплее. Не совпадают, кажется, только шрифты. Просмотрела темы, связанные с этим заданием - там пишут, что шрифты менять не нужно, да и я не думаю, что нужно искать шрифт реально только по внешнему виду. В общем, посоветуйте пожалуйста, что ещё можно сделать. Вот код:
/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width:230px;
text-align: center;
background: #333;
color: #fff;
font-weight: 600;
}
.contacts {
float: right;
width: 110px;
text-align: center;
font-style: italic;
background: #333;
color: #fff;
}
.about-us {
width: 230px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
font-size: 20px;
}
.about-us p {
font-size: 11px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
clear: both;
background: #333;
color: #fff;
}
Вот скриншот с образцом и результатом:
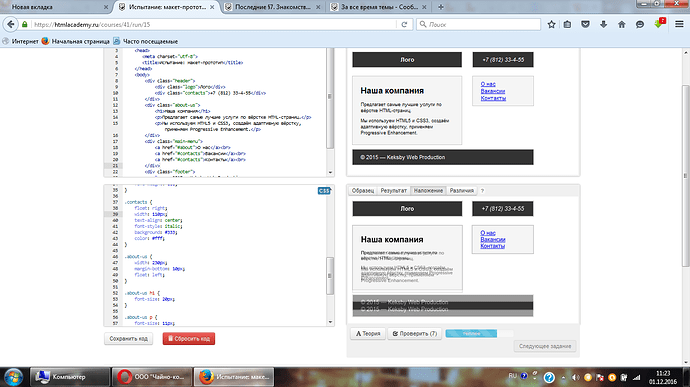
И с наложением: