html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: “Arial”, sans-serif;
background-color: #ecf0f1;
}
.main-menu {
margin: 0;
padding: 0;
width: 200px;
list-style: none;
background-color: #2980b9;
}
.main-menu a {
display: block;
color: #ffffff;
text-decoration: none;
padding: 10px 15px;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
}
.main-menu > .active > a {
background-color: #1abc9c;
border-bottom: 2px solid #2c3e50;
}
.main-menu ul {
margin: 0;
padding: 0;
list-style: none;
padding: 10px 0 10px 10px;
background-color: #ffffff;
}
.main-menu li li a {
background-color: #ffffff;
color: #2980b9;
text-decoration: underline;
padding: 5px;
}
Кое-что уже сама нашла… убрала у .main-menu li li a - background-color: #ffffff; так как оно есть у .main-menu ul и этого, по-моему, достаточно…?

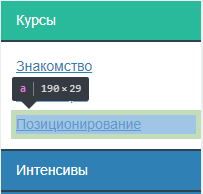
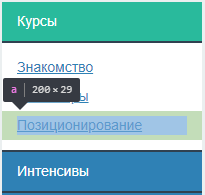
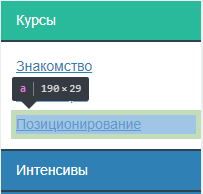
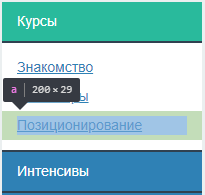
Слева от элемента меню “мёрвая зона”.
Это не очень критично, но можно сделать на 10 пикселей лучше.

Спасибо! Не не поняла… Можете написать, куда конкретно добавить пиксели…? ))
.main-menu ul {
margin: 0;
padding: 0;
list-style: none;
padding: 10px 0 10px 10px ;
background-color: #ffffff;
}
.main-menu li li a {
background-color: #ffffff;
color: #2980b9;
text-decoration: underline;
padding: 5px 15px;
}
Спасибо! Надеюсь, что поняла то, что Вы имеете в виду, поэтому уточню - я правильно понимаю, что это не влияет на внешний вид в данном случае (самого задания), но если бы я, к примеру, захотела подсветить ссылку при наведении курсора, и задала параметры для main-menu li li a:hover - допустим, цвет, отличающийся от фона main-menu ul, то у меня слева не подсветилась бы часть в 5px и она была бы цвета не того, что я задан для li li a:hover, а цвета того, что задан для main-menu ul ? Я правильно поняла суть?
2 лайка
Спасибо! Надеюсь, что поняла то, что Вы имеете в виду, поэтому уточню - я правильно понимаю, что это не влияет на внешний вид в данном случае (самого задания), но если бы я, к примеру, захотела подсветить ссылку при наведении курсора, и задала параметры для main-menu li li a:hover - допустим, цвет, отличающийся от фона main-menu ul, то у меня слева не подсветилась бы часть в 5px и она была бы цвета не того, что я задан для li li a:hover, а цвета того, что задан для main-menu ul ? Я правильно поняла суть?