<!DOCTYPE html>
`1. Пункт первый`
<html>
<head>
<meta charset="utf-8">
<title>Испытание: многоуровневое меню</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
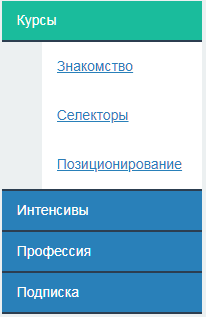
<ul class="main-menu">
<li class="active">
<a href="/courses">Курсы</a>
<ul>
<li><a href="/courses/4">Знакомство</a></li>
<li><a href="/courses/42">Селекторы</a></li>
<li><a href="/courses/45">Позиционирование</a></li>
</ul>
</li>
<li><a href="/intensive">Интенсивы</a></li>
<li><a href="/profession/frontender">Профессия</a></li>
<li><a href="/pricing">Подписка</a></li>
</ul>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 280px;
min-height: 280px;
padding: 10px;
font-size: 14px;
line-height: 1.4;
font-family: "Arial", sans-serif;
background-color: #ecf0f1;
}
.main-menu {
width: 200px;
margin: 0;
padding: 0;
}
.main-menu a {
text-decoration: none;
display: block;
color: #ffffff;
background-color: #2980b9;
padding: 10px 15px;
}
.main-menu li {
margin: 0;
padding: 0;
list-style: none;
}
.main-menu .active > a{
border-bottom: 2px solid #2c3e50;
background-color: #1abc9c;
}
.main-menu li li a {
text-decoration: underline;
color: #2980b9;
background-color: #ffffff;
padding: 15px 15px;
}
.main-menu > .active {
border-bottom: 2px solid #2c3e50;
}
.main-menu > li {
border-bottom: 2px solid #2c3e50;
}
.main-menu ul {
padding: 10px 0;
}
.main-menu li li a {
text-decoration: underline;
color: #2980b9;
background-color: #ffffff;
padding: 15px 5px 15px;
}
И останется добавить белый фон…
Благодарю вас. все получилось