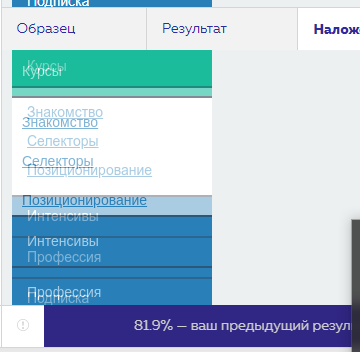
Друзья, требуется помощь. Уже 2 дня сижу, не пойму, почему не могу дойти даже до 90%. Что идёт не так? Подозреваю, что где-то избыточный или недостаточный padding и margin…
html,
body {#ecf0f1 ;
.main-menu {
.main-menu ul {
.main-menu li {#2c3e50 ;#2980b9 ;
.main-menu > li > a {
.main-menu a {
.main-menu ul li {#ffffff ;
.main-menu > .active > a {
.main-menu .active {#1abc9c ;
.active ul {#2c3e50 ;
.active a {#2980b9 ;
Eleven
20.Август.2020 09:34:58
2
Код изобилирует наслаивающимися паддингами, поэтому очень легко запутаться, какой и за что отвечает.
Убрать все отступы из кода, вернувшись на шаг назад;
Прописать для всех ссылок общие отступы: padding: 10px 15px;;
Для белого подменю прописать отступы отдельно: для первого и последнего элементов и для оставшихся:
.main-menu ul li:first-child{
padding-top: 5px;
}
.main-menu ul li:last-child{
padding-bottom: 15px;
}
.main-menu ul li a{
padding: 10px 0 0 15px;
}
Спасибо! Я, правда, в итоге немного по-другому сделала, но идея попробовать сделать padding, как вы написали, сработала. В итоге получилось так:
html,
body {
font-size: 14px;
background-color: #ecf0f1 ;
.main-menu {#2980b9 ;
.main-menu a {#ffffff ;#2c3e50 ;
.active > a {#1abc9c ;
.main-menu > li > ul {#ffffff ;#2c3e50 ;
.main-menu > .active > ul > li > a {#2980b9 ;