GeraEn
21.Февраль.2016 11:03:19
1
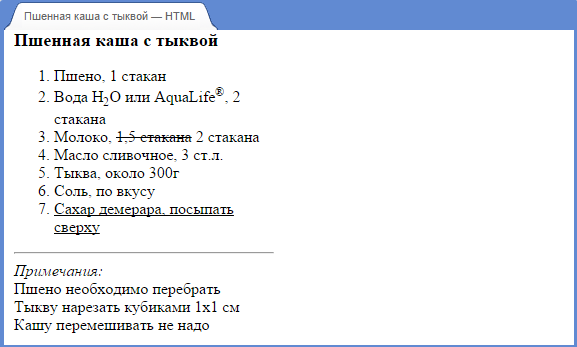
Вот мой код css 16-го задания.
body {
width: 260px;
margin: 0;
padding: 0 10px;
font-family: "Times New Roman", serif;
font-size: 16px;
}
h1 {
font-size: 19px;
margin-top: -2px;
}
li {
margin-left: 0px;
}
.sub {
vertical-align: sub;
font-size: 11px;
}
.sup {
vertical-align: super;
font-size: 11px;
}
.del {
text-decoration: line-through;
}
.underline {
text-decoration: underline;
}
.italic {
font-style: italic;
P.S. Визуально смотрится одинаково, но шкала выполнения задания заполнена примерно на 70%. Что в моем коде не так не пойму…
Ineska
21.Февраль.2016 11:44:26
2
Изначальный размер шрифта у заголовка был 18px . Отрицательный отступ сверху не нужен.12px .
1 лайк
GeraEn
21.Февраль.2016 13:06:49
3
Спасибо за помощь. Но шкала осталась на прежнем месте
Ineska
21.Февраль.2016 13:40:11
6
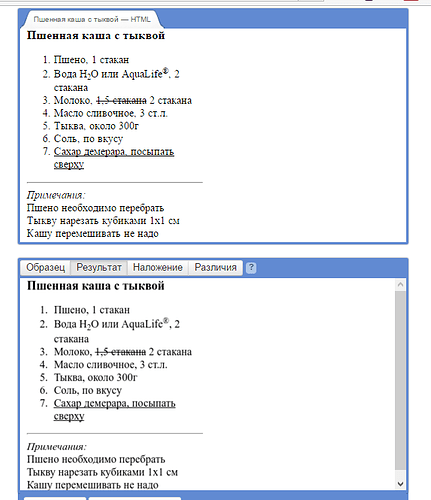
А можно скрин всего экрана или код снова, со всеми вашими правками?
GeraEn
21.Февраль.2016 13:54:27
7
Вот код
body {
width: 260px;
margin: 0;
padding: 0 10px;
font-family: "Times New Roman", serif;
font-size: 16px;
}
h1 {
font-size: 18px;
margin-top: 0px;
}
li {
margin-left: 0px;
}
.sub {
vertical-align: sub;
font-size: 12px;
}
.sup {
vertical-align: super;
font-size: 12px;
}
.del {
text-decoration: line-through;
}
.underline {
text-decoration: underline;
}
.italic {
font-style: italic;
Картинка:
Ineska
21.Февраль.2016 14:03:26
8
Запомните одну вещь. Еще не раз столкнетесь потом.
1 лайк
GeraEn
22.Февраль.2016 13:06:34
9
Спасибо за подсказку. Поигрался немного с внешними отступами и выполнил задание на 100%.
Ineska
22.Февраль.2016 13:09:47
10
Пожалуйста, но самым простым способом было бы стереть строку margin-top: 0; для h1.
1 лайк
 … Ума не приложу, что еще нужно. Хотя задание простое.
… Ума не приложу, что еще нужно. Хотя задание простое.