.card {
position: relative;
width: 160px;
height: 240px;
margin: 0 auto;
margin-top: 30px;
background-color: white;
background-size: 50px auto;
border-radius: 5px;
box-shadow: 0px 3px 5px rgba(0, 0, 0, 0.8);
background: url("heart.svg") no-repeat 50% 50%;
}
.card::before {
content: "A";
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 30px;
color: #e50000;
background-size: 25px auto;
}
.card::after {
content: "A";
position: absolute;
right: 5px;
bottom: 5px;
padding-bottom: 20px;
font-size: 30px;
color: #e50000;
background-size: 25px auto;
transform: rotate(180deg);
}Попробуйте воспользоваться кнопкой “Проверить на сервере”.
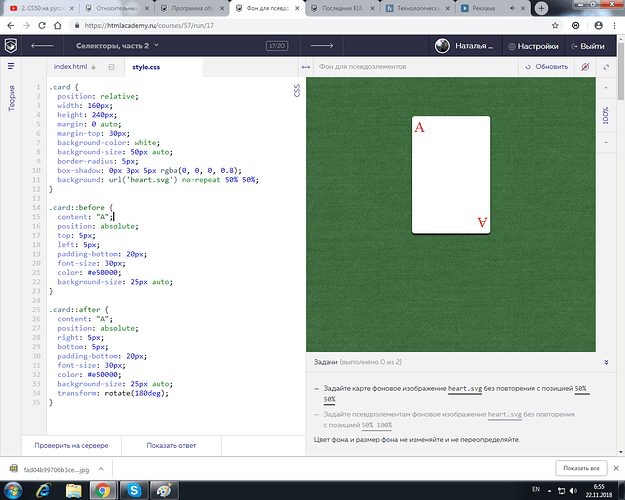
Приветствую. На скриншоте видно, что у вас выключен автозапуск задания (верхний правый угол интерфейса), возможно дело в этом.
да,спасибо