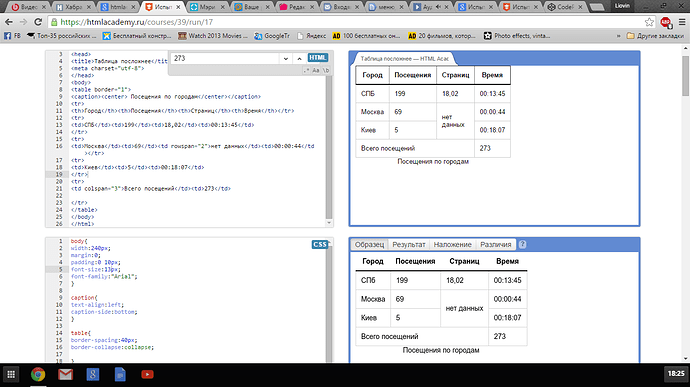
Чтоб понять, что не так, нужно увидеть ваш HTML-код 
<!DOCTYPE html>
<html>
<head>
<title>Таблица посложнее</title>
<meta charset="utf-8">
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПБ</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>Проблема в этих строчках. Во-первых, без единиц измерения отступы не указываются. Во-вторых, нужно обнулить внешний отступ со всех сторон, а внутренний только сверху и снизу, а справа и слева оставить как сейчас есть 10px.
Спасибо большое!Все получилось.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
caption{
border-collapse:collapse;
caption-side:bottom;
}
table{
border-collapse:collapse;
}
th{
border-collapse:collapse;
padding:5px;
border-collapse:collapse;
border-bottom:2px solid black;
}
td{
border-collapse:collapse;
padding:5px;
border:1px solid #ccc;
}
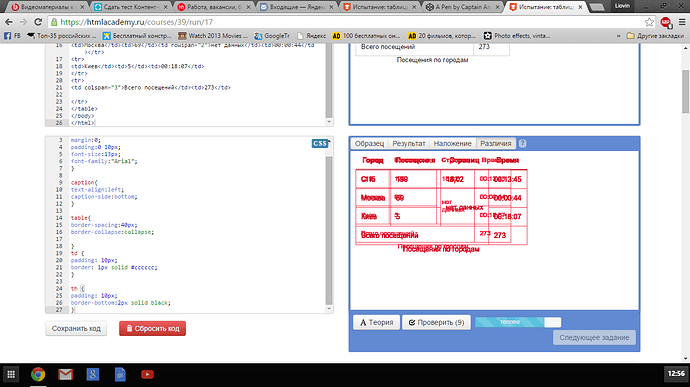
Почему при наложении текста все съезжает?замучилась уже.
Попробуйте сделать внутренний отступ у ячеек 10px и задать цвет рамок всё таки lightgray, как в теории.
ЧТО НЕ ТАК?!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
caption {
caption-side: bottom;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}Всё так, надо только вернуть стили, которые были изначально:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}Рамок у ячеек заголовков не должно быть. Загляните во вкладку «Различия».
Зачем менять значения свойств body по умолчанию, уже не первый раз встречаю. Font-size: 14px там, body: 350px. И цвет рамок указан в теории.
Все там получается нормально на 100% вот правильный css код
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
caption {
caption-side: bottom;
text-align: center;
}
table {
border-collapse: collapse;
}
td {
border: 1px solid lightgray;
padding: 10px;
}
th {
border-bottom: 2px solid black;
padding: 10px;
}
У тега caption в стилях уберите text-align:left; и будет на 100% 
Всё таки недоработка сайта, я сделал правильно, но наложение кривое, всё равно приходится нажимать проверить, а я хочу чтобы автоматом было всё, чтобы не нажимать
Почему-то не работает rowspan, ячейка не растягивается по вертикали, 10 раз все перепроверила, посмотрела ответы других участников, истратила почти все проверки, но никак не могу пройти, помогите, пожалуйста!
Таблица посложнее
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 | ||
У вас всё правильно. Единственное, обратите внимание закрывающий тег пишется </tr>. В четырех местах у вас написано наоборот <tr/>
спасибо огромное, действительно теперь получилось! 
Подскажите пожалуйста, в чем ошибка?
`
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
Ошибки в синтаксисе[quote=“Satingo, post:42, topic:2222”]
2 px;
[/quote][quote=“Satingo, post:42, topic:2222”]
10 px;
[/quote][quote=“Satingo, post:42, topic:2222”]
border: 1 px; solid
[/quote]