Огромное Спасибо!)
Подскажите, пожалуйста, в чем проблема?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
CSS
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
caption {
caption-side:bottom;
text-align:center;
}
table {
border-collapse:collapse;
}
th {
border-bottom:2px solid black;
padding:10px;
}
td {
padding:10px;
border-top:none;
border:1px solid lightgray;
}Не видно ваш HTML-код, а с CSS все в порядке.
Господа, подскажите, что не так?
Единственное в чём проблема - не знаю как у ячеек заголовков убрать рамку и нижнюю сделать, жирнее.
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table border="2" cellpadding="5">
<tr>
<caption>Посещения по городам</caption>
<th>Город</th>
<th>Посещения</th>
<th>Страница</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нетданных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: Arial;
}
table {
border-collapse: collapse;
}
caption {
caption-side:bottom;
}
td {
padding:10px;
border:1px solid #ccc;
border-top:none;
}
th {
border-bottom:2px solid black;
padding:10px;
}
Для начала уберите все оформление таблицы из HTML- кода.
Не могу понять в чем проблема, не уходит борд над заголовком, либо уходит, то тогда каждая ячейка сама по себе
Таблица посложнее| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
}
caption{
caption-side: bottom;
}
th{
padding: 10px;
border-bottom: 2px solid black;
}
tr{
border: 1px solid lightgray;
}
td {
padding: 10px;
border: 1px solid lightgray;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<caption>Посещения по городам</caption>
<tr>
<th>Город</th>
<th>Посещения</th>
<th>Страниц</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нет данных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
</html>Может ошибаюсь,но у вас th находится же в tr, tr вы задали border и он находиться ниже в коде, а следовательно приоритетнее.
шикарно, убрала tr вообще и 100% попадание! Спасибо!
Рад что помог вам.
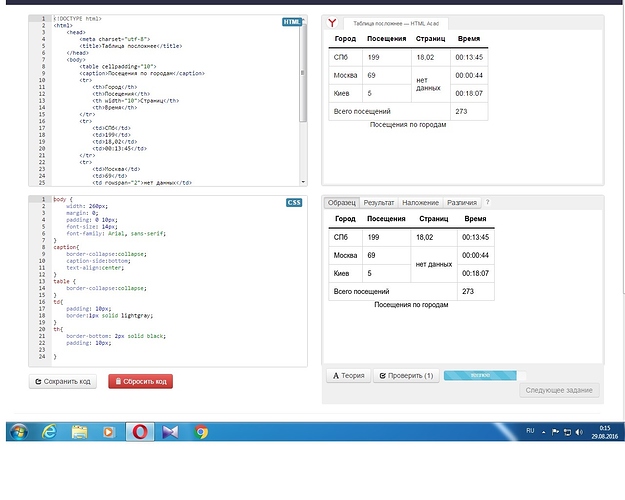
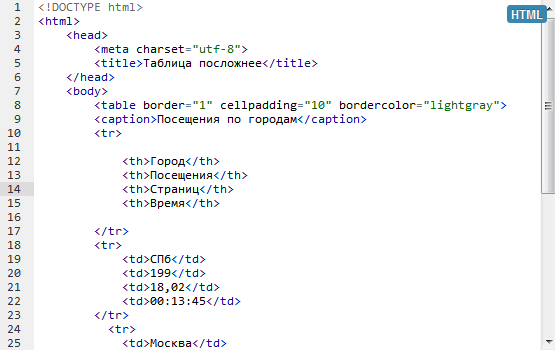
Товарищи, ну что же не так? Прошу помощи ещё раз!
Скопировал без “<! DOCTYPE html>
< html>” потому, что html не отображается с ними, в коде присутствует.
<head>
<meta charset="utf-8">
<title>Таблица посложнее</title>
</head>
<body>
<table>
<tr>
<caption>Посещения по городам</caption>
<th>Город</th>
<th>Посещения</th>
<th>Страница</th>
<th>Время</th>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td rowspan="2">нетданных</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>00:18:07</td>
</tr>
<tr>
<td colspan="3">Всего посещений</td>
<td>273</td>
</tr>
</table>
</body>
body {
width: 350px;
margin: 0;
padding: 10px;
font-size: 14px;
font-family: Arial;
}
table {
border-collapse: collapse;
}
caption {
caption-side:bottom;
}
td {
padding:10px;
border: 1px solid lightgray;
border-bottom:10;
}
th {
border-bottom:3px solid black;
padding:5px;
}
Внутренние отступы у th тоже 10px, рамка снизу шириной 2px. лишнее свойство (border-bottom:10;), изначальные стили для body:
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial;
}
В HTML-коде “Страниц” а не “Страница” и “нет данных” через пробел.
В - внимательность, раз десять и капсом…
Это точно, я прежде чем спросить 10 раз перепроверю не я ли накосячил где:point_up_2:
Благодарю, буду впредь внимательнее
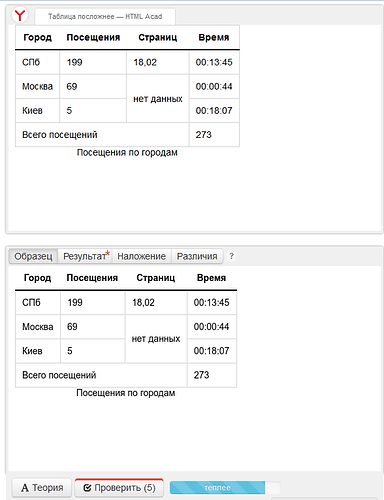
Этосамое… господа, где у меня пробоина?
Не могу подогнать верхние рамки как надо, чтобы осталась только нижняя black, а сверху серость исчезла. Похоже из-за этого всё сползает.
HTML такой
Таблица посложнееОшибка, если она есть, то находится в том верхнем кусочке кода, который мне не видно.
К css-коду вопросов нет, кроме ненужных записей border: none;
Извиняюсь, я что-то уже сам лагаю, не прикрепляется начало кода

Рамку из html-кода уберите. Она там совершенно не надо.
Спасибо огромное, 100% !
Со школы дурацкая привычка хаос разводить)
Помогите пожалуйста! 
вот мой HTML-код:
` Таблица посложнее
| Город | Посещения | Страниц | Время |
|---|---|---|---|
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | нет данных | 00:00:44 |
| Киев | 5 | 00:18:07 | |
| Всего посещений | 273 |
}`