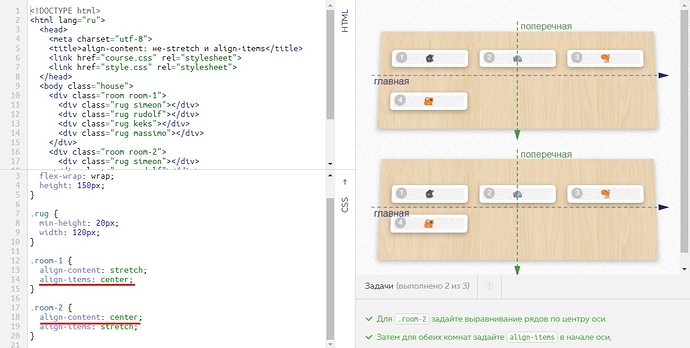
В теории написано, что если если значение не strentch у align-container, то align items не будет работать, но почему тогда вот в этом примере все работает? (там где .flex-container)
https://codepen.io/MaximMaximovich/pen/mdyrmav
В теории сказано, что align-items не будет влиять на отображение рядов во флекс-контейнере, если align-content отлично от stretch. Именно рядом относительно друг друга. В указанном примере на ряды разные значения align-items и не влияют, а только на расположение элементов внутри каждого ряда.