Собственно сам код CSS:
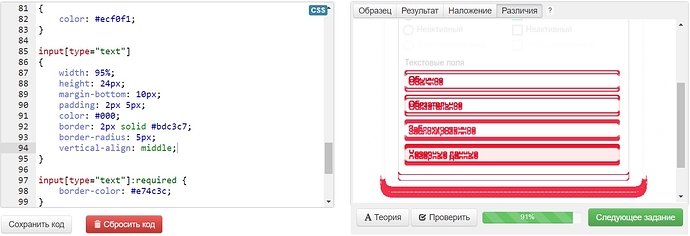
Посмотрел другие коды-вроде все так же,но 100% не показывает ![]()
body {
width: 550px;
}form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;/белый/
box-shadow: 0 0 10px #cccccc;/светло-серый/
}fieldset {
padding: 10px;
border: 1px solid #34495e;/темно-синий/
border-radius: 5px;
}fieldset legend {
color: #34495e;/темно-синий/
}.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}label
{
display: block;
margin-bottom: 5px;
margin-top: 10px;
}.half-width>input
{
display: none;
}
.half-width>input+label
{
vertical-align: middle;
color: #7f8c8d;/серый текст/
}.half-width>input+label::before
{
content: “”;
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;/белая рамка/
box-shadow: 0 0 0 3px #bdc3c7;/светло-серая тень/
}input[type=“radio”]+label::before {
border-radius: 50%;
}.half-width>input:checked+label::before
{
background: #1abc9c;/ярко-зеленый фон/
box-shadow: 0 0 0 3px #1abc9c;/ярко зеленая тень/
}input:checked+label {
color: #1abc9c;/зеленый цвет текста/
}
.half-width>input:disabled+label::before
{
box-shadow: 0 0 0 3px #ecf0f1;/почти белая тень/
}.half-width input:disabled+label
{
color: #ecf0f1;/светло-серый цвет текста/
}input[type=“text”]
{
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;/темно-серая рамка/
border-radius: 5px;
vertical-align: middle;
display: block;
margin-bottom: 5px;
margin-top: 10px;
}input[type=“text”]:required {
border-color: #e74c3c;/красная рамка/
}input[type=“text”]:disabled {
color: #bdc3c7;/светло-серый цвет текста/
background: #f5f5f5;/дымчато-белый фон/
border-color: #ecf0f1;/светло-серая рамка/
}input[type=“text”]:invalid {
color: #c0392b;/красный текст/
background: #f2a097;/светло-красный фон/
border-color: #e74c3c;/красная рамка/
}
Прошло 5 минут…пришлось добавить следующее:
в fieldset строчку в конце
fieldset {
padding: 10px;
border: 1px solid #34495e;/темно-синий/
border-radius: 5px;
padding-bottom:15px;
}
и в конце основного css кода
label+input[type=“text”]:first-of-type{
margin-top:0px;
}
я так полагаю это не нормально,но результата в 100% добился ![]()
Ну а по теме собсно посмотрите,плз,код,подскажите что не так было,чтоб без бубна в конце кода…