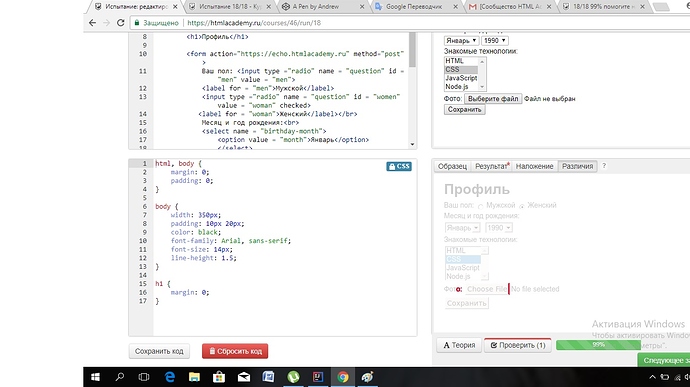
<h1>Профиль</h1>
<form action="https://echo.htmlacademy.ru" method="post">
Ваш пол: <input type ="radio" name = "question" id = "men" value = "men">
<label for = "men">Мужской</label>
<input type ="radio" name = "question" id = "woman" value = "woman" checked>
<label for = "woman">Женский</label></br>
Месяц и год рождения:<br>
<select name = "birthday-month">
<option value = "month">Январь</option>
</select>
<select name = "birthday-year">
<option value = "year">1990</option>
</select><br>
Знакомые технологии:<br>
<select multiple name = "technologies"multiple size="4">
<option value ="HTML">HTML</option>
<option value ="CSS" selected>CSS</option>
<option value ="JavaScript">JavaScript</option>
<option value ="Node.js">Node.js</option>
</select>
<br>Фотo:
<input type="file" name ="Choose File"></br>
<input type = "submit" value ="Сохранить">
</form>
</body>
1 лайк
Может обернуть Фото и input в label ?
Мои 100%, может поможет)
Профиль
<form action="https://echo.htmlacademy.ru" method="post" enctype="multipart/form-data">
<label>Ваш пол:
<input type="radio" name="Мужской"> Мужской
<input type="radio" name="Женский" checked> Женский
</label><br>
<label>Месяц и год рождения:<br>
<select name="Месяц">
<option>Январь</option>
</select>
<select name="Год">
<option>1990</option>
</select>
</label><br>
<label>Знакомые технологии:<br>
<select name="Знакомые технологии" multiple>
<option>HTML</option>
<option selected>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
</label><br>
<label>Фото:
<input type="file">
</label>
<input type="submit" value="Сохранить">
</form>в слово Фото, последнюю букву поменяйте на русскую “о”
@ruslanhimself как Вы находите такие ошибки не в учебном минибраузере?
Никакой магии, ее и искать не нужно. В первом посте выложено сравнение, где четко в качестве ошибки подсвечена буква “о”
В первом посте выложено сравнение, где четко в качестве ошибки подсвечена буква “о”
Это я сразу понял.
Я хотел спросить.
Впрочем я иногда спрашиваю, а потом думаю…![]()
Спасибо, исправила