body {
width: 280px;
margin: 0;
padding: 0;
}
.shooter-1 {
padding: 55px 0 55px 0;
background-color: #fcf8e3;
border-bottom: 1px dashed #cccccc;
}
.shooter-2 {
padding: 55px 0 55px 0;
background-color: #d9edf7;
}
.target {
display: flex;
justify-content: space-between;
width: 200px;
height: 25px;
margin: 0 auto;
padding: 10px 15px 10px 15px;
overflow: hidden;
list-style: none;
background-color: white;
border-radius: 2px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
}
li {
position: relative;
width: 22px;
height: 22px;
font-size: 0;
background-color: #333333;
border: 1px solid black;
border-radius: 50%;
}
.hitbox {
width: 10px;
height: 10px;
margin: 6px auto;
background-color: #999999;
border-radius: 50%;
}
.shooter-1 li:nth-child(1) .lever,
.shooter-1 li:nth-child(4) .lever,
.shooter-2 li:nth-child(2) .lever,
.shooter-2 li:nth-child(3) .lever {
position: absolute;
top: -2px;
left: -2px;
width: 26px;
height: 26px;
background-color: #f5f5f5;
border-radius: 50%;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.5);
}
.shooter-1 li:nth-child(1) .hitbox,
.shooter-1 li:nth-child(4) .hitbox,
.shooter-2 li:nth-child(2) .hitbox,
.shooter-2 li:nth-child(3) .hitbox /*палочки ?*/ {
position: absolute;
top: 12px;
left: 11px;
width: 5px;
height: 25px;
background-color: #f5f5f5;
box-shadow: -1px 15px 2px rgba(0, 0, 0, 0.3), 1px 15px 2px rgba(0, 0, 0, 0.3);
}
selector {
display: none;
}
selector {
display: none;
}
selector {
display: none;
}
selector {
display: none;
}
.shooter-1 li:nth-child(1) .hitbox span,
…ну, и остальные замените:
.shooter-1 li:nth-child(4) .hitbox,
.shooter-2 li:nth-child(2) .hitbox,
.shooter-2 li:nth-child(3) .hitbox
Можно сделать немного по-другому – короче будет.
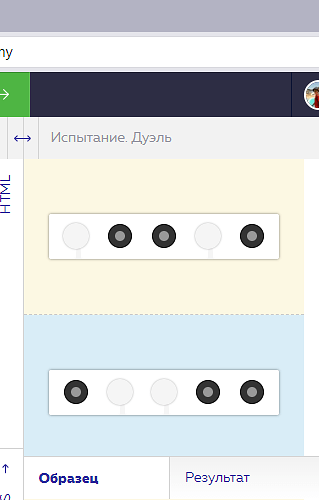
У меня всё равно палочки почти невидимы и 99%.
И ещё для чего стоит display none? Пишут что он “удаляет” элемент со страницы вместе с содержимым. Но чего тут лишнее?
он его не удаляет, а “не показывает” =)
а лишнее тут - “конструкция закрывашки” мишени (т.е. белый большой круг с палочкой внизу). нужно лишь определить на каких позициях нужно его убрать.
т.е. по-умолчанию мы видим 2 поля с мишенями с точкой, закрытых конструкцией, а с помощью display: none; не показываем “конструкции”, хотя как бы в разметке они присутствуют
Это задание выполнила, но палочки хоть и 100%, у меня не отображаются почти, еле еле видны, не как показано на нижнем примере-экземпляре. А вот Кексби не могу, у меня фотографии не видны совсем. Может я что-то упустила где -то и папку с фотографиями нужно как-то прикреплять к html коду, для того чтобы они отображались?