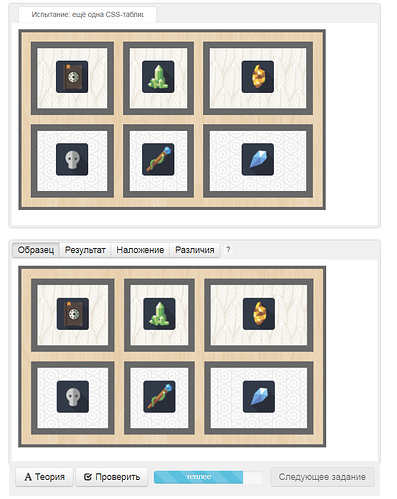
Почему в испытании в моем браузере отображается все отлично:
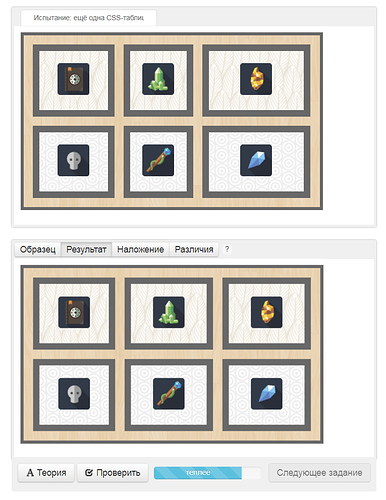
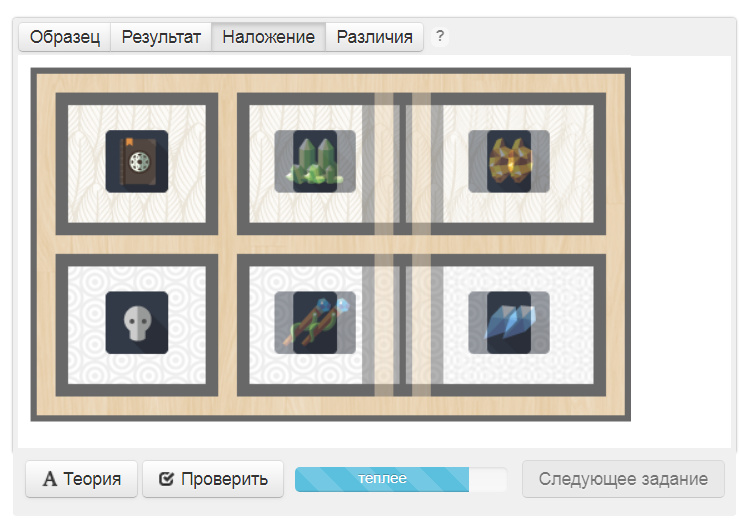
А на сервере отак вот:
?
css:
article {
width: 470px;
display: table;
background-image: url(img/wood.png);
border: 5px solid #686868;
margin: 10px;
border-spacing: 15px;
}
article ul {
display: table-row;
}
article li {
display: table-cell;
padding: 20px;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
}
ul:nth-of-type(1) li {
background-image: url(img/wall-1.png);
}
ul:nth-of-type(2) li {
background-image: url(img/wall-2.png);
}
article:before {
content: “”;
display: table-column;
width: 130px;
}
article:after {
content: “”;
display: table-column;
width: 100px;
}