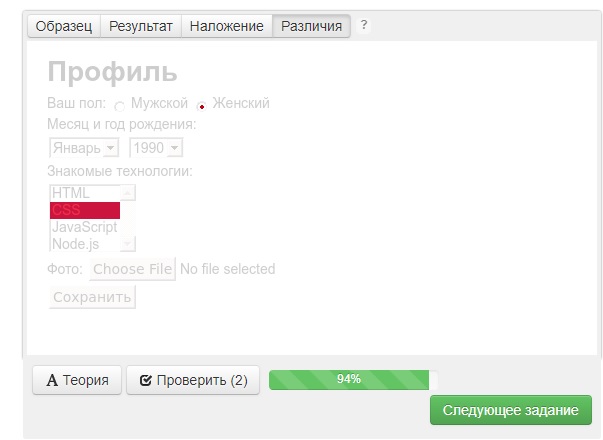
ребятушки, тут такое дело, в испытании при нажатии на “проверить” слетают все выбранные поля в мини-браузере. в итоге выдает 94%. вроде мелочь, но неприятно. ошибка в коде? но про отправке формы все вроде работает. баг на сайте? не думаю. можно поставить по умолчанию, но все равно слетать-то вроде как не должно. или должно?
Испытание: редактирование профиляПрофиль
<form action="https://echo.htmlacademy.ru" method="post enctype="multipart/form-data">
Ваш пол: <input name="sex" type="radio" value="men"> Мужской</input>
<input name="sex" type="radio" value="women"> Женский</input>
<br>
Месяц и год рождения:
<br>
<select name="month">
<option value="jan">Январь</option>
</select>
<select name="year">
<option>1990</option>
</select>
<br>
Знакомые технологии:
<br>
<select name="knowlege" size="4" multiple>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option>Node.js</option>
</select>
<br>
Фото:
<input type="file">
<br>
<input type="submit" value="Сохранить"></input>
</form>
</body>