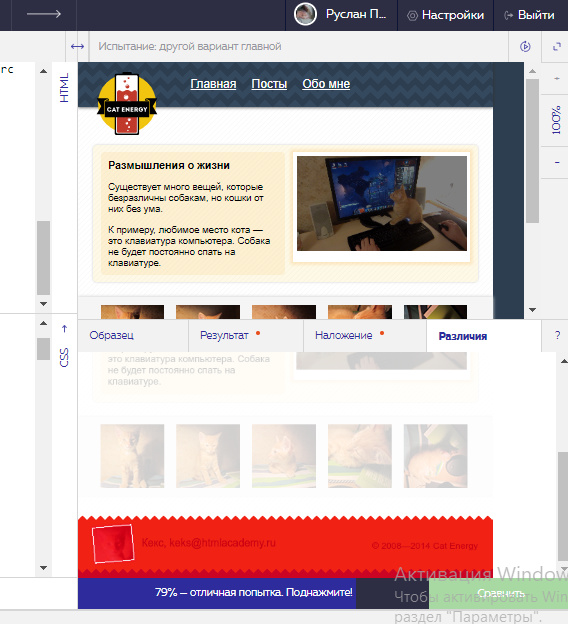
Что-то не так в футере, не могу понять почему..
Код
<!DOCTYPE html> <html lang="ru"> <head> <title>Испытание: другой вариант главной</title> <meta charset="utf-8"> <link rel="stylesheet" href="style.css"> </head> <body> <header class="page-header"> <div class="logo"><img src="logo.svg" width="90" height="90" alt="Cat Energy"></div> <nav class="main-menu"> <ul> <li><a href="#home">Главная</a></li> <li><a href="#blog">Посты</a></li> <li><a href="#me">Обо мне</a></li> </ul> </nav> </header> <main><article class="blog-entry"> <aside class="video-preview"> <img src="preview.jpg" alt="Видео превью"> </aside> <section class="idea"> <h1>Размышления о жизни</h1> <p>Существует много вещей, которые безразличны собакам, но кошки от них без ума.</p> <p>К примеру, любимое место кота — это клавиатура компьютера. Собака не будет постоянно спать на клавиатуре.</p> </section> </article> <section class="photos"><figure class="slides"><img src="keks-1.jpg" alt="Фото Кекса 1"> <img src="keks-2.jpg" alt="Фото Кекса 2"> <img src="keks-3.jpg" alt="Фото Кекса 3"> <img src="keks-4.jpg" alt="Фото Кекса 4"> <img src="keks-5.jpg" alt="Фото Кекса 5"> </figure></section> </article> </main> <footer class="page-footer"> <section class="info"><img src="keks.jpg" width="50" alt="Портрет Кекса">Кекс, keks@htmlacademy.ru</section> <section class="copyright"> © 2008—2014 Cat Energy</section> </footer> </body> </html>