Всем привет.
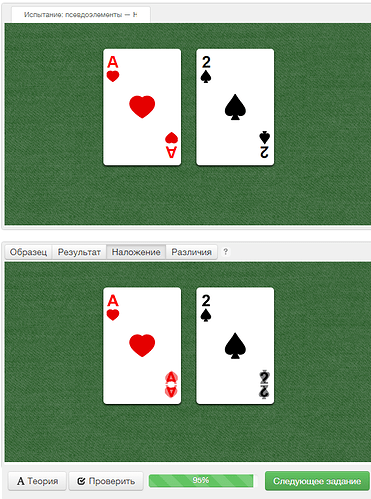
В мини-браузере нижние псевдоэлементы отображаются правильно, но при проверке система не видит, что они перевернуты и выдает это как ошибку. Почему?
Вот код:
http://pastecode.ru/72e734/
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
.ace-heart {
background: url("/assets/course57/heart.svg") no-repeat 50% 50%;
background-size: 50px;
}
.ace-heart::before {
content: "A";
left: 5px;
top: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bolder;
color: red;
background:url("/assets/course57/heart.svg") 50% 100% no-repeat;
background-size: 25px;
position:absolute;
}
.ace-heart::after {
content: "A";
right: 5px;
bottom: 5px;
font-size: 25px;
font-weight: bolder;
color: red;
background: url("/assets/course57/heart.svg") 50% 100% no-repeat;
background-size: 25px;
padding-bottom: 20px;
position: absolute;
}
.two-spade {
background: url("/assets/course57/spade.svg") no-repeat 50% 50%;
background-size: 50px;
}
.two-spade::before {
content: "2";
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bolder;
color: black;
background: url("/assets/course57/spade.svg") 50% 100% no-repeat;
background-size: 25px;
padding-top: 5px;
position:absolute;
}
.two-spade::after {
content: "2";
right: 5px;
bottom: 5px;
font-size: 25px;
font-weight: bolder;
color: black;
background: url("/assets/course57/spade.svg") 50% 100% no-repeat;
background-size: 25px;
padding-bottom: 20px;
position: absolute;
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
Вот что показывает редактор: