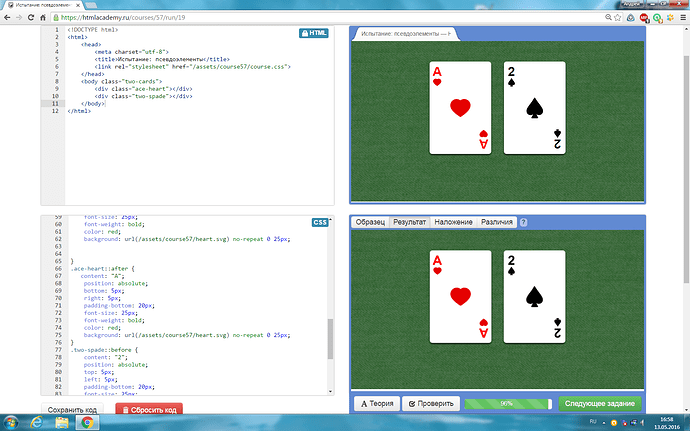
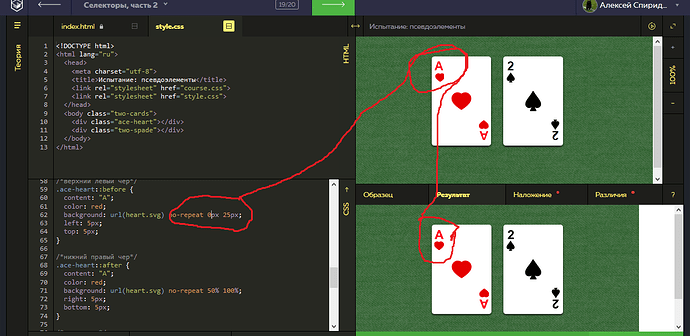
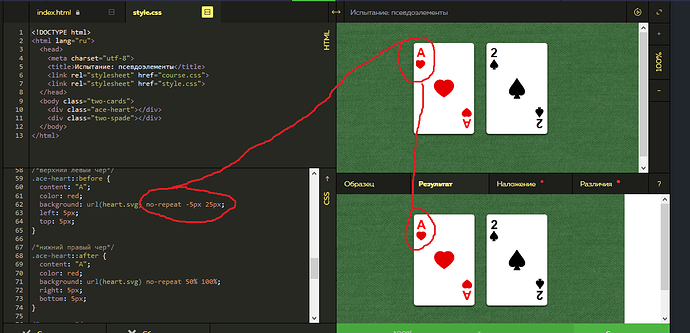
Подскажите как выполнить на 100%, а именно не получается сделать такой же размер маленьких иконок по углам.
`html, body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart {
background: url(/assets/course57/heart.svg) no-repeat 50% 50%;
background-size: 50px;
position: relative;
}
.two-spade {
background: url(/assets/course57/spade.svg) no-repeat 50% 50%;
background-size: 50px;
}
.ace-heart::before {
content: “A”;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: red;
background: url(/assets/course57/heart.svg) no-repeat 0 25px;
}
.ace-heart::after {
content: “A”;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: red;
background: url(/assets/course57/heart.svg) no-repeat 0 25px;
}
.two-spade::before {
content: “2”;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: black;
background: url(/assets/course57/spade.svg) no-repeat 0 25px;
}
.two-spade::after {
content: “2”;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: black;
background: url(/assets/course57/spade.svg) no-repeat 0 25px;
}
`