Ну Я явно что-то не понимаю…)
99%.
29пикселей и Перфект, но не могу Я так.
Объясните нубу - может у меня хром “испорчен” ?!)
.navigation {
width:75px;
margin:30px 205px 0 ;
}
Вот тут, если делаю 29(а не 30), то все Ок!
Ну Я явно что-то не понимаю…)
99%.
29пикселей и Перфект, но не могу Я так.
Объясните нубу - может у меня хром “испорчен” ?!)
.navigation {
width:75px;
margin:30px 205px 0 ;
}
Вот тут, если делаю 29(а не 30), то все Ок!
Контролы спозиционированы абсолютно. И координаты отсчитываются слева и снизу. Тогда будут кратны 5.
Но у тебя решение хорошее, не парься из-за одного пикселя =)
Что я делаю не так?(
Слайдер абсолютно отпозиционирован по враппер, но все равно пришлось поставить 22px по низу(
HTML
<head>
<title>Испытание 2: слайдер</title>
<meta charset="utf-8">
</head>
<body>
<div class="wrapper">
<div class="main">
<h1>Долго, дорого, скрупулезно</h1>
<p>Математически выверенный дизайн для вашего сайта или мобильного приложения.</p>
<a class="button learn-more">Узнать больше</a>
</div>
<div class="slider">
<a href="#1" class="active"></a>
<a href="#2"></a>
<a href="#3"></a>
</div>
</div>
</body>
CSS:
html,body{
margin:0;
padding:0;
}
body{
width:500px;
height:300px;
font-size:16px;
font-family:"Tahoma", sans-serif;
line-height:20px;
color:black;
background:#eeeeee;
}
.wrapper {
position: relative;
box-sizing: border-box;
height: 300px;
padding: 40px 20px 0;
background: url('/assets/ifmo/slide-bg.png') no-repeat 280px 50%;
}
.main {
width:260px;
}
h1 {
margin: 0;
font-size: 25px;
line-height: 25px;
}
.button {
display: block;
width: 200px;
height: 40px;
margin-top: 25px;
background: #fb565a;
border-radius: 5px;
font-size: 15px;
color: #ffffff;
text-align: center;
line-height: 40px;
text-transform: uppercase;
}
.slider {
position: absolute;
bottom: 22px;
left: 225px;
}
.slider a{
display: inline-block;
width: 5px;
height: 5px;
border: 5px solid #666666;
border-radius: 50%;
margin-right: 5px;
background: #666666;
}
.slider a.active {
background: #ffffff;
}@Fieffee вы забыли обнулить отступы между инлайн-блочными элементами.
.slider {
…
bottom: 15px;
font-size:0;
…
}
.slider a{
…
font-size: 15px;
margin-right: 10px;
…
}
Благодарю! Внутренний перфекционист доволен 
Подскажите пожалуйста по моему коду, на пару пикселей расходятся переключатели слайдера и картинка, как запилить правильно?
<!DOCTYPE html>
<html>
<head>
<title>Испытание 2: слайдер</title>
<meta charset="utf-8">
</head>
<body>
<div class="main-slider">
<div class="text-slider"><p class="title">Долго, дорого, скрупулезно</p>
<p class="text">Математически выверенный дизайн для вашего сайта или мобильного приложения.</p>
<a href="#">УЗНАТЬ БОЛЬШЕ</a>
</div>
<div class="btn-blck">
<div class="radio-btn"><div class="selected-btn"></div></div>
<div class="radio-btn"><div></div></div>
<div class="radio-btn"><div></div></div>
</div>
</div>
</body>
</html>
css:
html,body{
margin:0;
padding:0;
}
body{
width:500px;
height:300px;
font-size:16px;
font-family:"Tahoma", sans-serif;
line-height:20px;
color:black;
background:#eeeeee;
}
.main-slider {
padding: 15px 20px 0;
margin: 0px;
}
.text-slider {
padding-right: 240px;
margin-bottom: 30px;
background: url('/assets/ifmo/slide-bg.png') no-repeat 260px 40px;
}
.title {
font-size: 25px;
font-weight: bold;
line-height: 25px;
padding: 0;
margin-bottom: 15px;
}
.text {
margin-bottom: 25px;
}
a {
display: block;
width: 200px;
height: 40px;
border-radius: 5px;
padding: 10px;
text-align: center;
vertical-align: middle;
box-sizing: border-box;
color: #fff;
font-size: 15px;
text-decoration: none;
background: #fb565a;
}
.btn-blck {
font-size: 0px;
margin: 0;
padding-left: 205px;
}
.radio-btn {
display: inline-block;
width: 15px;
height: 15px;
box-sizing: border-box;
padding: 5px;
font-size: 16px;
background: #666666;
border-radius: 10px;
margin: 0 10px 0 0;
}
.selected-btn {
width: 5px;
height: 5px;
border-radius: 5px;
background: #fff;
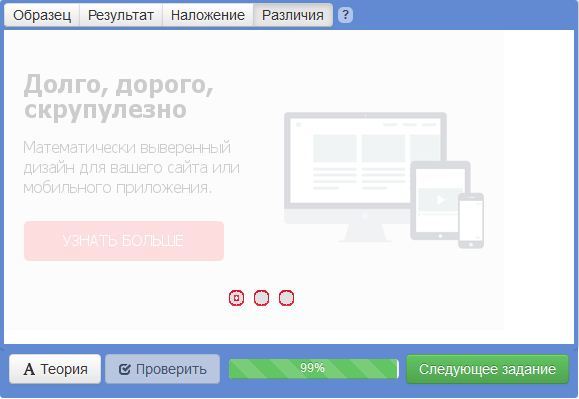
}Посмотрите, пожалуйста мой код. Все тот же трабл в контролах. Небольшое смещение (см. скрин).
Вот мой код. http://codepen.io/Azteka/pen/vNREOd
Так же буду очень признателен за общую критику. Правильный ход мысли при создании кода, или намудрил. Спасибо!
UDP: вот еще внес небольшие коррективы http://codepen.io/Azteka/pen/ZbxbgY. Думаю, так будет более верно в смысле использования на странице. Так как вариант с белой точкой из моего предыдущего варианта кода при наведении на эту самую точку прекращалось действие ссылки (т.е. наводил на пустое место).
ЗЫ, тем не менее это все равно не решает вопрос расхождения в контролах.
Вот еще один вариант с абсолютным позиционированием http://codepen.io/Azteka/pen/zvWKWw - в этом случае кнопки стали отлично, но
Заранее спасибо.
Как вариант — сделать слайдер фиксированной ширины и высоты (высоту можно задать min-height), затем спозиционировать фоновое изображение по координатам 100% 50%. В случае фиксированных размеров можно спозиционировать кнопки переключения слайдов абсолютно и от bottom.
Огромное спасибо. Все получилось, кнопки от боттом, правда изображение девайсов спозиционировал как 280px 50%. Но, главное, что теперь все кратно 5 и 100% результат.
ЗЫ, прикольный у вас счетчик сообщений справа внизу. ![]()
Приветствую!
Подскажите, пожалуйста, где у меня в коде ошибка:
Мой код (смещены кружки, кнопка Узнать больше и текст: “Математически выверенный дизайн сайта или мобильного приложения”):
HTML:

CSS:
.slider {
padding: 24px 20px;
background: url(‘http://htmlacademy.ru/assets/ifmo/slide-bg.png’) no-repeat;
background-position: 280px 82px;
}
.slider .info { width: 250px;}
.slider h1 {
font-size: 25px;
line-height: 25px;
}
.slider .info p { margin-bottom: 25px;
}
.slider .info a {
display: block;
margin-bottom: 25px;
padding: 10px;
box-sizing: border-box;
width: 200px;
font-size: 15px;
text-decoration: none;
color: white;
background: #fb565a;
text-align: center;
border-radius: 5px;
text-transform: uppercase;
}
.slider .paginate {
padding: 2px 25px;
padding-left: 45px;
text-align: center;}
.slider .pag-slide {
position: relative;
display: inline-block;
margin-right: 5px;
width: 15px;
height: 15px;
background: #666666;
border-radius: 100%;
}
.slider .pag-slide.current::before {
content: ‘’;
position: absolute;
display: block;
top: 5px;
left: 5px;
width: 5px;
height: 5px;
background: white;
border-radius: 100%;
}
.slider .info a:hover {opacity: 0.85;}
.slider .paginate .pag-slide:hover {
opacity: 0.85;
cursor: pointer;
background-color: #2980b9;
}
Уже второй раз экзамен сдать не могу.
Это задание чем-то похоже на испытание “Карточка курса”.
Обнулить отступы у заголовка и выровнять по вертикали “кружочки” пагинации - вот и всё, чего вам не хватало.
.slider {
padding: 40px 20px;
background: url(‘http://htmlacademy.ru/assets/ifmo/slide-bg.png’) no-repeat;
background-position: 280px 82px;
}
.slider h1 {
margin: 0;
font-size: 25px;
line-height: 25px;
}
.slider .paginate {
padding: 5px 25px;
padding-left: 45px;
text-align: center;}
.slider .pag-slide {
position: relative;
display: inline-block;
margin-right: 5px;
width: 15px;
height: 15px;
background: #666666;
border-radius: 100%;
vertical-align: middle;
}
.slider .info a {
display: block;
margin-bottom: 20px;
padding: 10px;
box-sizing: border-box;
width: 200px;
font-size: 15px;
text-decoration: none;
color: white;
background: #fb565a;
text-align: center;
border-radius: 5px;
text-transform: uppercase;
}