html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
position: relative;
width: 380px;
text-align: left;
}
.cards li {
width: 37px;
height: 55px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:not(:first-of-type) {
margin-left: -20px;
}
ul::after {
content: “”;
position: absolute;
right: 0;
top: 0;
display: block;
width: 37px;
height: 55px;
border: 1px dashed #33bb33;
border-radius: 5px;
}
li:nth-child(4n+1) {
background-color: #ffcc33;
}
ul:not(:first-of-type) li:nth-child(4n+2) {
background-color: #0099ff;
}
ul:nth-child(odd) li:nth-child(4n+4) {
background-color: #ff3300;
}
.six.heart,
.queen.heart{
background-color: #339933;
}
ul:first-of-type li:nth-child(2n){
background-color: #996666;
}
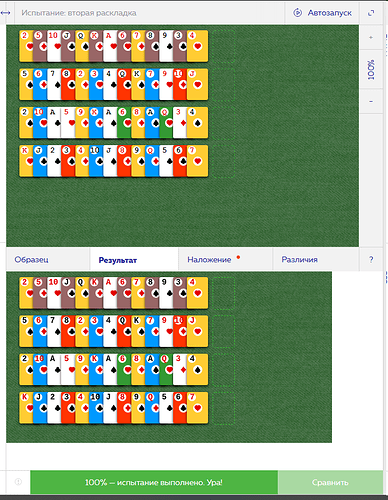
У меня такой вариант получился.
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
position: relative;
width: 380px;
text-align: left;
}
.cards li {
width: 37px;
height: 55px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:not(:first-of-type){
margin-left: -20px;
}
ul::after {
content: “”;
position: absolute;
right: 0;
top: 0;
display: block;
width: 37px;
height: 55px;
border: 1px dashed #33bb33;
border-radius: 5px;
}
.cards:nth-of-type(1) li:nth-child(2n) {
background-color: #996666;
}
.cards:nth-of-type(3) li:nth-child(3n+8) {
background-color: #339933;
}
.cards li:nth-child(4n+1) {
background-color: #ffcc33;
}
.cards li:nth-child(4n+2) {
background-color: #0099ff;
}
.cards:nth-of-type(2n) li:nth-child(4n+4) {
background-color: #ff3300;
}
RSKOne
3
Я смотрю вариантов много… У меня следующее решение:
li:not(:first-child) {
margin-left: -20px;
}
ul::after {
content: “”;
position: absolute;
right: 0;
top: 0;
display: block;
width: 37px;
height: 55px;
border: 1px dashed #33bb33;
border-radius: 5px;
}
li:nth-child(4n-3) {
background-color: #ffcc33;
}
ul:nth-of-type(n+2)>li:nth-child(-4n+10) {
background-color: #0099ff;
}
ul:nth-of-type(-2n+4)>li:nth-child(-4n+12) {
background-color: #ff3300;
}
ul:nth-of-type(-3n+3)>li:nth-child(n+8):nth-child(-n+11):nth-child(-3n+11) {
background-color: #339933;
}
ul:nth-of-type(-1n+1)>li:nth-child(even) {
background-color: #996666;
}
ul li:not(:first-child) {
margin-left: -20px;
}
ul::after {
content: “”;
position: absolute;
right: 0;
top: 0;
display: block;
width: 37px;
height: 55px;
border: 1px dashed #33bb33;
border-radius: 5px;
}
ul li:nth-child(4n+1) {
background-color: #ffcc33;
}
ul li:nth-child(4n+2) {
background-color: #0099ff;
}
ul:nth-of-type(even) li:nth-of-type(4n+4) {
background-color: #ff3300;
}
.ace.spade ~ .heart {
background-color: #339933;
}
ul:first-of-type li:nth-child(2n) {
background-color: #996666;
}