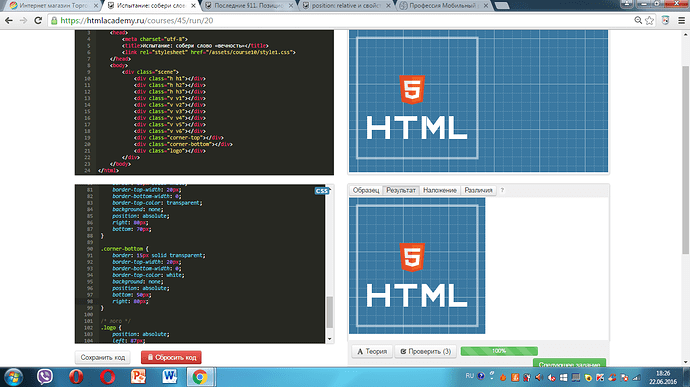
В мини-браузере в букве “М” не сходится буквально 1 пиксель, тогда как после проверки в нижнем окне все в порядке и результат 100%. Баг?
Скиньте весь код текстом, пожалуйста. Я проверю.
html {
padding: 0;
}
body {
margin: 0;
padding: 20px;
}
.scene {
position: relative;
width: 260px;
height: 260px;
background: none;
box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.5);
}
div {
display: inline-block;
background: white;
}
/* горизонтальные элементы */
.h {
width: 50px;
height: 10px;
position: absolute;
}
.h1 {
left: 80px;
bottom: 80px;
}
.h2 {
left: 20px;
bottom: 60px;
}
.h3 {
width: 40px;
right: 20px;
bottom: 40px;
}
/* вертикальные элементы */
.v {
position: absolute;
bottom: 40px;
width: 10px;
height: 50px;
}
.v1 {
left: 20px;
}
.v2 {
left: 60px;
}
.v3 {
left: 100px;
}
.v4 {
right: 110px;
}
.v5 {
right: 70px;
}
.v6 {
right: 50px;
}
/* уголки */
.corner-top {
border: 15px solid white;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: transparent;
background: none;
position: absolute;
right: 80px;
bottom: 70px;
}
.corner-bottom {
border: 15px solid transparent;
border-top-width: 20px;
border-bottom-width: 0;
border-top-color: white;
background: none;
position: absolute;
bottom: 50px;
right: 80px;
}
/* лого */
.logo {
position: absolute;
left: 87px;
top: 80px;
width: 64px;
height: 64px;
background: url(’/assets/course10/logo.png’);
}
Ваш код правильный, это просто глюк рендеринга браузера.