
html,
body {
margin: 0;
padding: 0;
}
b[/details]ody {
width: 430px;
min-height: 280px;
padding: 10px;
font-family: “Arial”, sans-serif;
font-size: 14px;
line-height: 1.4;
background: #ecf0f1;
}
.main-menu {
padding: 0;
margin: 0;
}
.main-menu li {
display: inline-block;
background-color: #2980b9;
margin-right: -5px;
list-style:none;
}
.main-menu a {
border-left: 2px solid black;
display: block;
text-decoration: none;
color: #ffffff;
padding: 10px 15px;
}
.active a {
background-color: #1abc9c;
}
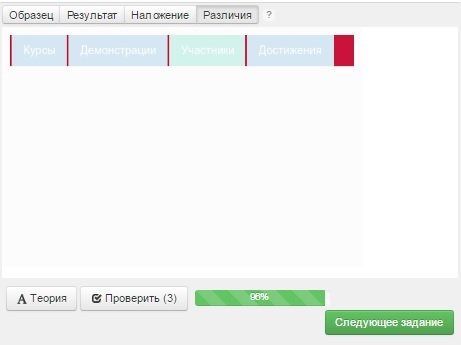
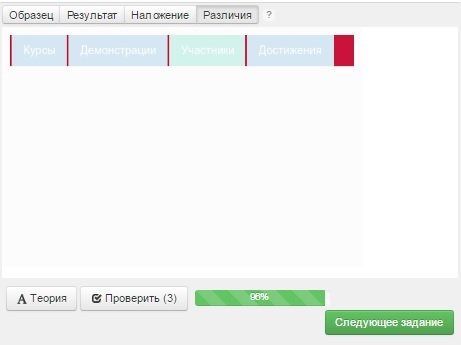
В чем может быть проблема? Подскажите, пожалуйста.
Добавил background-color: #2980b9; в .main-menu. Остались проблемы с бордером.
Первую тему невнимательно читали.
Дело в пробелах между блочно-строчными элементами.