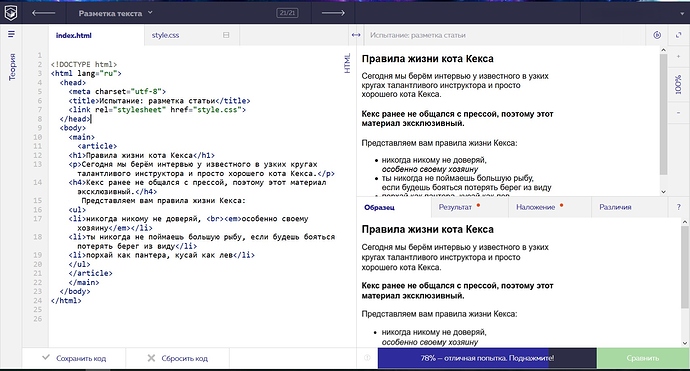
Всем привет! Очень нужен ваш совет и помощь с новым курсом. Испытание получается выполнить только на 78%. Что не так?

а пока могу сказать, что h4 не нужен.
Перед списком предложение нужно обернуть в параграф, article не нужен по-моему
Правила жизни кота Кекса
Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса.
Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.Представляем вам правила жизни Кекса:
- никогда никому не доверяй,
особенно своему хозяину - ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду
- порхай как пантера, кусай как лев
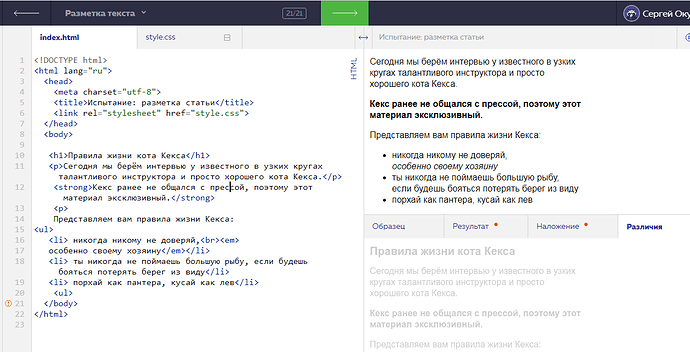
Не закрыты p (открыт на 13-ой строчке) и ul
Все ровно выполнить задание больше чем на 76% не получается. Помогите, пожалуйста =…=
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: разметка статьи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<h1>Правила жизни кота Кекса</h1>
<p>Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса.</p>
<strong>Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.</strong>
<p>Представляем вам правила жизни Кекса:</p>
<ul>
<li>никогда никому не доверяй, <br><em>особенно своему хозяину</em></li>
<li>ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду</li>
<li>порхай как пантера, кусай как лев</li>
</ul>
</main>
</body>
</html>декларацию типа документа потеряли
держите, не теряйте
<!DOCTYPE html>
Проблема актуальна.
Может main убрать
Приветствую!
Скиньте, пожалуйста, скриншот вашего браузера с кодом решения и с открытыми вкладками «Наложение» и «Различия». Нужно разобраться, что именно там не сходится.
Вам нужно убрать теги main
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: разметка статьи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<h1>Правила жизни кота Кекса</h1>
<p>
Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса.
</p>
<strong>
Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.
</strong>
<p>
Представляем вам правила жизни Кекса:
</p>
<ul>
<li>
никогда никому не доверяй,<br> <em>особенно своему хозяину</em>
</li>
<li>
ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду
</li>
<li>
порхай как пантера, кусай как лев
</li>
</ul>
</main>
</body>
</html>Моё решение на 100% (в корректности в плане семантики у меня сомнения, т.к по сути применил её впервые)
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: разметка статьи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Правила жизни кота Кекса</h1>
</header>
<section>
<p>Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса.</p>
</section>
<strong>Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.</strong>
<section>
<p>Представляем вам правила жизни Кекса:</p>
<ul>
<li>никогда никому не доверяй,<br> <i>особенно своему хозяину</i></li>
<li>ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду</li>
<li>порхай как пантера, кусай как лев</li>
</ul>
</section>
</body>
</html><!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: разметка статьи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Правила жизни кота Кекса</h1>
</header>
<section>
<p>Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса.</p>
</section>
<strong>Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.</strong>
<section>
<p>Представляем вам правила жизни Кекса:</p>
<ul>
<li>никогда никому не доверяй,<br> <i>особенно своему хозяину</i></li>
<li>ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду</li>
<li>порхай как пантера, кусай как лев</li>
</ul>
</section>
</body>
</html>без излишков на 100%
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: разметка статьи</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Правила жизни кота Кекса</h1>
<p>Сегодня мы берём интервью у известного в узких кругах талантливого инструктора и просто хорошего кота Кекса. </p>
<p><b>Кекс ранее не общался с прессой, поэтому этот материал эксклюзивный.</b></p>
<p>Представляем вам правила жизни Кекса:</p>
<ul>
<li>никогда никому не доверяй,<br> <em>особенно своему хозяину</em></li>
<li>ты никогда не поймаешь большую рыбу, если будешь бояться потерять берег из виду</li>
<li>порхай как пантера, кусай как лев</li>
</ul>
</body>
</html>