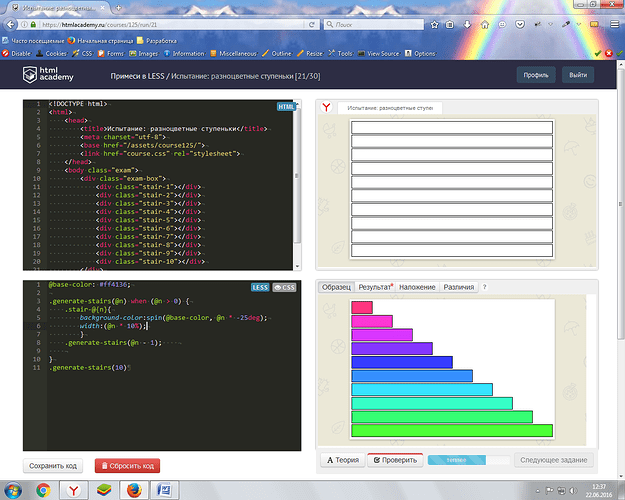
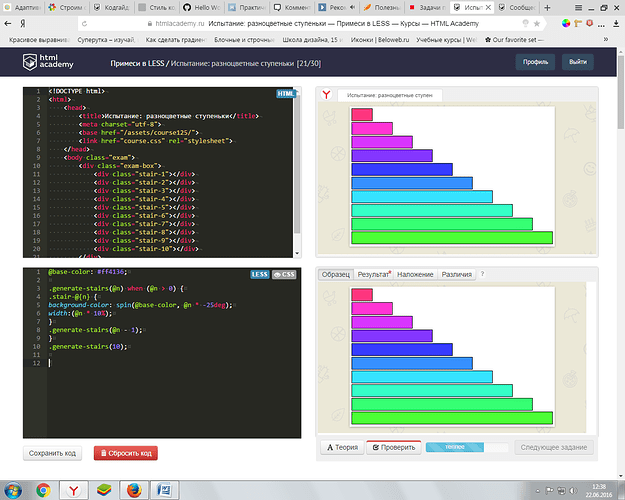
А теперь пожалуйста объясните мне в чем разница, вторая картинка аналогичный чужой код, первая код в веденый вручную, и в первом случаем ничего не изменилось а во втором все отлично
Аналогичный, да не совсем…
С LESS не знакома, но видимо тут как в JS. Если не хватает хоть одного знака ; (точка с запятой), то перестает работать всё.
2 лайка
Проверил, да ты права. Столько времени из за этого потерял в тот момент, и чутка нервов)
Видимо слишком много информации черпнул.
1 лайк
100 из 100
@base-color заданный в условиях тоже требует умножения, поэтому его нужно включать в цикл
@base-color: #ff4136;
.generate-stairs(@n) when (@n > 0) {
.stair-@{n}{
width:@n10%;
background-color: spin(@base-color,@n-25deg);
}
.generate-stairs(@n - 1);
}
.generate-stairs(10);