Roman1
1
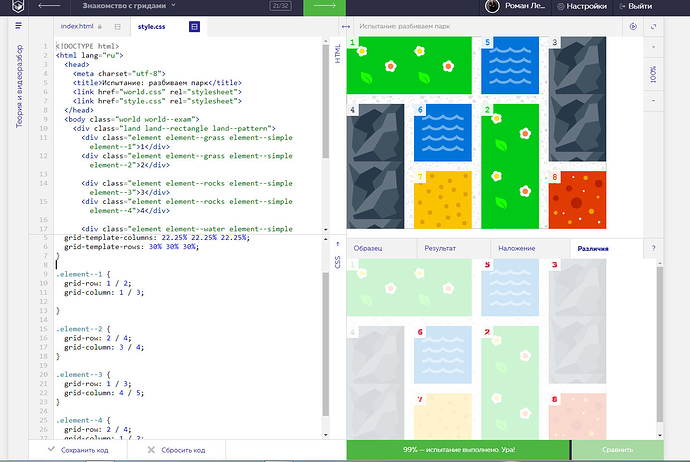
блоки совпали полностью, но цифры в блоках почему не совпали ?
.land {
display: grid;
width: 540px;
grid-gap: 20px;
grid-template-columns: 22.25% 22.25% 22.25%;
grid-template-rows: 30% 30% 30%;
}
.element--1 {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
.element--2 {
grid-row: 2 / 4;
grid-column: 3 / 4;
}
.element--3 {
grid-row: 1 / 3;
grid-column: 4 / 5;
}
.element--4 {
grid-row: 2 / 4;
grid-column: 1 / 2;
}
Ineska
2
Дело в процентных величинах, которые вы используете. Подберите в пикселях.
Roman1
3
точно получилось с этими значениями:
grid-template-columns: 120px 120px 120px;
странно почему проценты не подошли, хотя блоки совпали, да и проценты вроде гибче должны быть для верстки
почему-то для себя решил что можно это делась сразу проще, но опыт подсказывает мне, что более сложные пути иногда лучше.
.land {
display: grid;
width: 540px;
grid-gap: 20px;
grid-template-areas:
“g1 g1 w1 r1”
“r2 w2 g2 r1”
“r2 s1 g2 l1”;
}
.element–1 {
grid-area: g1;
}
.element–2 {
grid-area: g2;
}
.element–3 {
grid-area: r1;
}
.element–4 {
grid-area: r2;
}