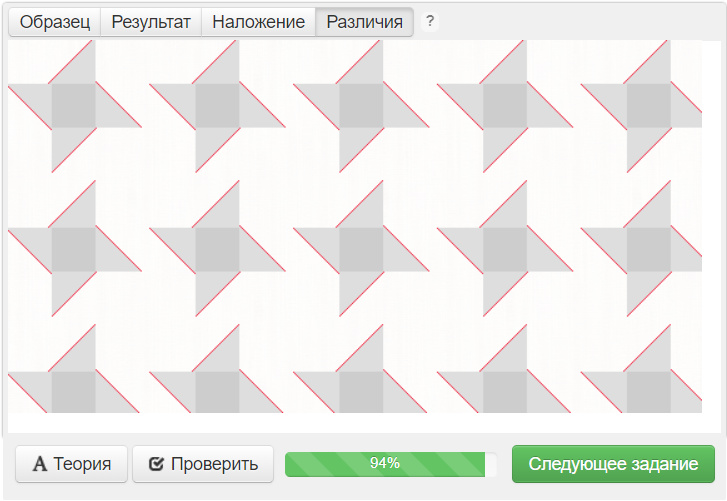
Ответов много конечно… но,мб поясните почему такой вариант не прокатывает ? ![]()
.pattern {
height: 100%;
background-size: 115px 115px;
background-repeat: repeat;
background-position:
-80px 35px,
-45px -80px,
35px 70px,
70px -45px,
35px -45px,
-45px 35px;
background-image:
linear-gradient(45deg,transparent 135px,#555555 135px),
linear-gradient(135deg,transparent 135px,#555555 135px),
linear-gradient(-45deg,transparent 135px,#555555 135px),
linear-gradient(-135deg,transparent 135px,#555555 135px),
linear-gradient(-135deg,transparent 135px,#000000 135px),
linear-gradient(45deg,transparent 135px,#000000 135px);}
body {
background: url(“/assets/course70/bamboo.jpg”);
min-width: 555px;
min-height: 298px;
}html,
body {
height: 100%;
margin: 0;
}